UX Fundamentals for Web Designers & Developers

In this article, I'm going to discuss:
- What is UX?
- Why every developer should know UX
- How to apply UX in web design
- Learning about UX
Let's get started!
What is UX?
UX means “User Experience”, but what does “User Experience” really mean?
Let’s take it from Don Norman, the guy who coined the term “user experience” in the nineties while working for Apple:
I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system, including industrial design, graphics, the interface, the physical interaction, and the manual.
If user experience covers the entire experience of a user of a product or service, when we translate that to web designing, UX Designing is the process of making sure that your website or mobile app gives the user a pleasurable experience from start to finish, across all touch points.
This means that from your navigation to customer service to content display, everything should be useful and helpful for the user. Make things easier for the user. That’s the main goal.
But here’s the question:
How would a UX Designer know what is useful for users?
Simple: you ask them.
The process of UX Designing starts from understanding user behavior and motivations: why they are on your website in the first place and how they use your website.
It boils down to creating websites that are effective.
UX Designing is the process of identifying the trends on consumer’s behavior and examining what interests and also irritates the users to be able to design a website or mobile app that is functional yet user-friendly at the same time.
And you can create a greatly designed website or app by basing every single decision you make on cold hard facts about user behavior.
Remember:
It’s all about how the users perceive, use, and remember your product.
The main goal is to give users such an amazing first experience that they will decide to stick around for a while. And when they do, they should love every second of it so that they will remember your website or app as a freaking amazing one.
UX Design Vs. UI Design
Many confuse UX Design to UI Design and think that both are the same thing. But they’re vastly different.
Although they complement each other, the difference between the two lies in its priorities and scope of concern.
UI Design concerns itself with how the content is visually displayed while UX Design is concerned with deeply understanding the user’s motivations, needs, and behaviors to create an excellent experience in all areas including customer service, product checkout, and more.
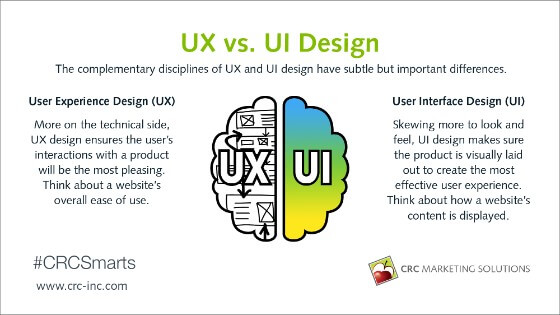
This graphic by CRC Marketing Solutions clearly states their difference:

So while UI designers may focus on what users see, UX designers focus on how users feel.
Here's a good overview by Gary:
By now, you should get an idea of what UX Designing is and its end goal.
But why should you care?
Simple:
- No matter how great your services or products are, if users hate how your website looks and works, and if they’re having such a hard time using it, they’re not going to be interested.
- No matter how well-written your content and website copy is, if users hate your website, nobody is going to read it.
- Therefore, your website’s overall UX design directly affects its ability to convert and connect to your target customers.
- If you’re a freelance web designer and you want to level up in your career, UX Designing offers a lot of room for professional growth with high rewards.
So whether you have a blog site, B2B, B2C, e-commerce website, or you just want to improve in your craft as a web developer, UX is important.
How to Apply UX in Web Design
At the heart of UX design is the needs of the users. You need a crystal clear understanding of what they need so you can give the right solution.
This makes UX Designing pretty heavy on research. If you don’t like conducting research and carefully analyzing data, UX Design may not be for you.
One model that UX designers frequently use to guide their research process is Design Thinking.
Design Thinking is a method used by designers including those in Apple and AirBnb in creating a design centered on the needs of the target users – exactly what you need as a UX designer.
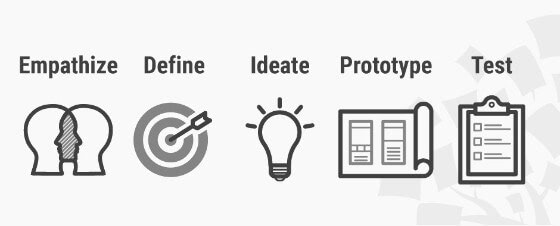
With its roots in the 1970s, Design Thinking describes an iterative design process that involves five steps: Empathize, Define, Ideate, Prototype, and Test.

“Empathize” is where you aim to understand the needs of your target users by getting into their shoes.
You use interviews, ethnographic methods, and other qualitative methods to understand and empathize with their problems.
The second stage, “Define”, is where you analyze and synthesize everything you’ve gathered in “Empathize” and start to define what the target users’ core problems are and their current experiences in trying to solve their problems.
In the third stage, based on what you now know are the core problems of your target users, you begin to “ideate” or think of out-of-the-box solutions or alternative ways of viewing the problems. Your goal is to come up with an idea that’s going to solve your users’ problems.
Next, in the “Prototype” stage, you and your team produce a prototype website with the features that you’ve brainstormed for in the previous stage. Here, your aim is to see if the solutions you’ve come up with are up to scratch and identify areas for improvement.
Lastly, the “Test” stage involves testing the finished website to look for errors and other problematic areas.
Since this is an iterative process, the results you get in the testing stage can be used to redefine or find more problems identified in the “Define” stage. You can learn more about Design Thinking here.
Researching Context & Customer Behavior
The first part is the foundation of the entire project. You have to understand both the brand and the target users by asking the following questions:
- What are the brand’s goals? What does it aim to achieve with a website?
- What is its vision as a brand?
- Where does it sit in the marketplace? Who are its competitors and what are they doing?
- What does it consider as a success? Higher conversion? More sales? More email subscribers?
- Who are its existing customer base?
- Who are the target customers? What needs of the customers is the brand trying to address?
The marketing team (if any) usually has answers to most of these questions, which makes the UX designing journey a multi-disciplinary project.
One of the effective ways of tailor fitting UX to your target users is to conduct a User Research.
To get data, you may conduct one-on-one interviews, observation, focus group discussions, surveys, or an online search for readily available data.
User Research will give you the edge that you need because you will be able to identify the things relevant to your users.
For example, after your rigorous user research, you found out that your average users are 28-35 years old females in their managerial/supervisory positions.
They usually visit your website to enhance their skills on digital marketing but only have a little time to spend browsing during weekdays so they usually bookmark contents that they plan to read in their spare time.
They also often share content on Facebook, Twitter, and LinkedIn.
Having these insights on the behavior of your target users lets you know that you have to make your content highly informative and highly shareable on those three specific social media sites.
Gaining Insight Into the Visitors
This is where you’ll try to make sense of all the data you’ve gathered in your research. This is like the “Define” stage in Design Thinking.
The goal here is to thoroughly understand the users’ behavior – every single aspect of it – that may affect how they interact with your website.
When I started studying web design, I didn’t expect to read tons of materials about psychology. What does psychology have to do with coding, right?
But I quickly learned that when we talk about user/consumer behavior, a lot of it hinges on the psychology of the human mind.
Like for example, I wrote an article on how color affects outcomes in web design, and it's pretty fascinating.
Psychology is the scientific study of how our physical minds – both at a conscious and subconscious level - work and how we behave under different circumstances.
The way users react to and use our websites deeply depends on their motivations and beliefs.
So let's say after your user research, you found out that your average users are 28-35 years old females in their managerial/supervisory positions.
They usually visit your website to enhance their skills on digital marketing but only have little time to spend browsing during weekdays so they usually bookmark contents that they plan to read on their spare time.
They also often share content on Facebook, Twitter, and LinkedIn.
Having these insights on the behavior of your target users lets you know that you have to make your content highly informative and highly shareable on those three specific social media sites.
You can use various tools to do this, and here are some of the following:
User Stories
User stories are snippets of scenarios in people’s lives through which the UX designer can gain trivial details such as their emotions, thoughts, and actions.
This is a very powerful tool in empathizing with users as you’ll get a “slice of their life” and coming up with design ideas that fit into their lives.
You can get user stories through qualitative research methods such as ethnography, interviews, direct observations, etc. You can also have the users craft their own user stories over a week using a probe kit.
Once you’ve gathered enough user stories, you’ll then select the most relevant insights and merge it all into cohesive user stories. You can present them as short movies, visualized storyboards, or written stories.
If you want to learn more about user stories, this is a good place to start: What are User Stories?
Task Models or Task Analysis
This is another useful tool in understanding what the user wants to achieve and how they currently go about in trying to achieve it.
For example, if users want to book a free consultation with your client, what are the steps they need to take to do this? Do they have to first go to the website’s homepage, click the CTA button, get taken to a different page, provide their phone number, and wait for a call?
Once you have traced their steps, figure out how you can simplify things.
This is an extremely simplified explanation of this tool. For a more in-depth discussion, go here: How to improve your UX designs with Task Analysis.
User Personas
User personas for design purposes are largely different from personas for marketing purposes.
The primary aim of design personas is to build empathy with your target users, so they should only tell you details that directly affect the kind of design that would work best for them.
Many design personas don’t include demographics as these can produce biases in the design.
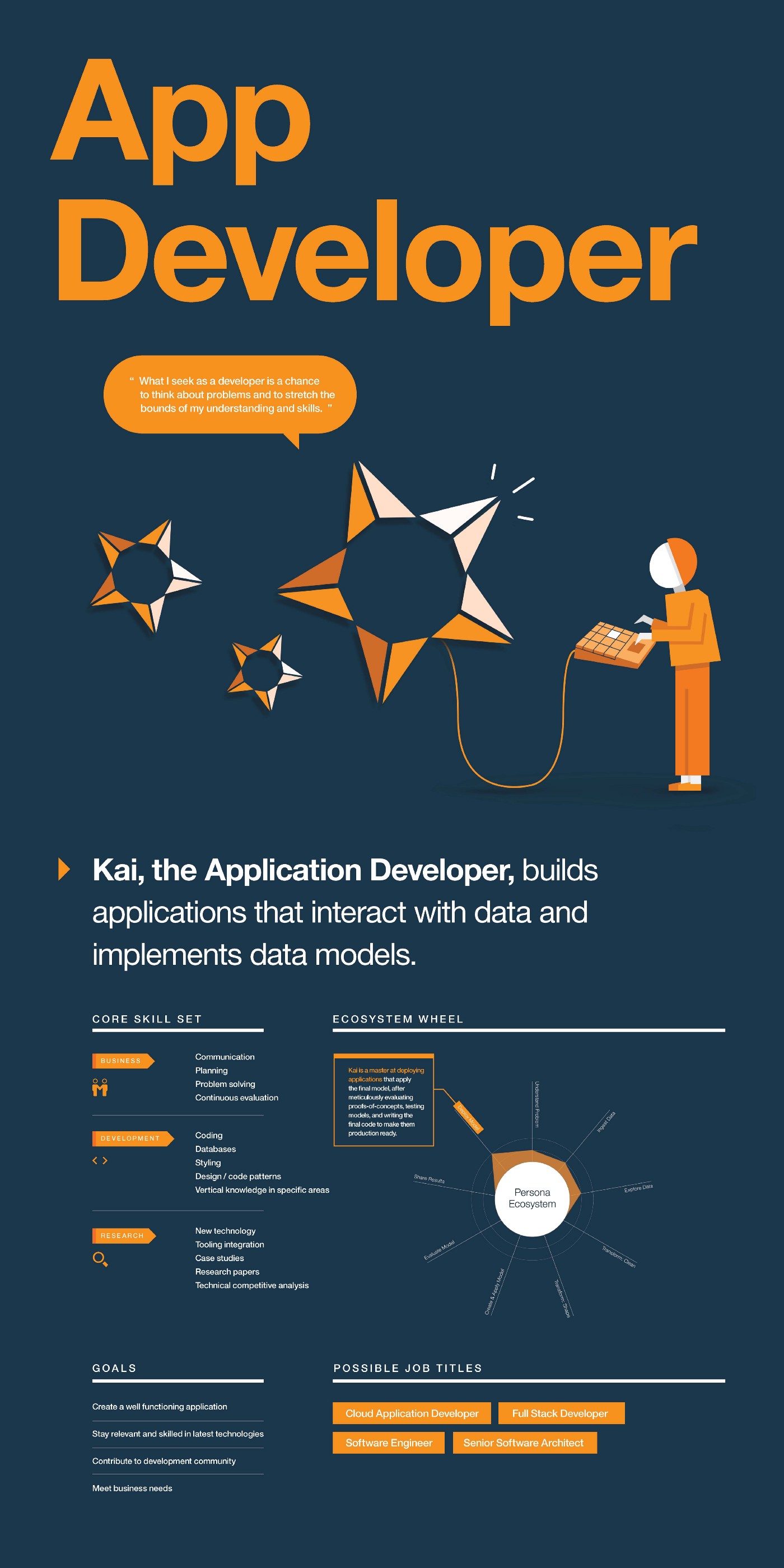
Here’s an example of an excellent user persona for design purposes made by IBM:

This user persona tells the designers everything they need to know about the user to come up with user-centered design.
Conceptualizing + Ideation + Iteration
This is the third stage of the process where you’ll brainstorm solutions to the core problems identified in the previous stages.
Headspace also combined this with the creation of a prototype and validating and refining ideas.
Validation involves testing the solution with real users. So how do you validate your users’ overall experience with your website?
Depending on the urgency of having the website to go live, you can validate it before or after making it go live.
Some companies take their time by getting feedback from various users before making the website live through coded prototypes. There are some, however, who put the website up and just rely on their users’ behaviors in validating their UX experience.
Designing The Website
My friend Adrian has a killer video on this topic:
This is the final stage where you’ll design and code the website, taking into consideration everything you’ve researched in the past stages.
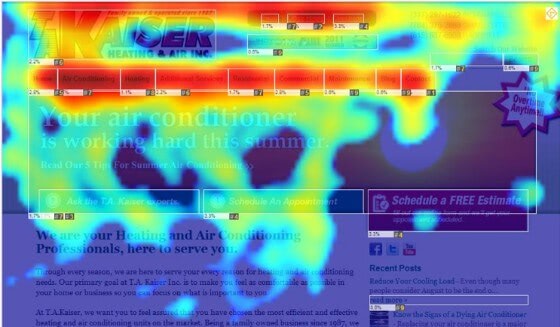
But it doesn’t stop there. You also have to constantly monitor how users are reacting to it by conducting regular surveys, getting heat maps, A/B testing, and more.
Heat maps are particularly interesting because they show you which parts of your website get the most clicks.
Here’s an example by eClincher:

The ‘red’ zones are the areas with most interactions, and the ‘blue’ zones have barely or no clicks at all. This will help you analyze if the area you want to be the main area of focus is actually what your users click on.
There are tons of services that offer heat map generation including Hotjar and Crazy Egg.
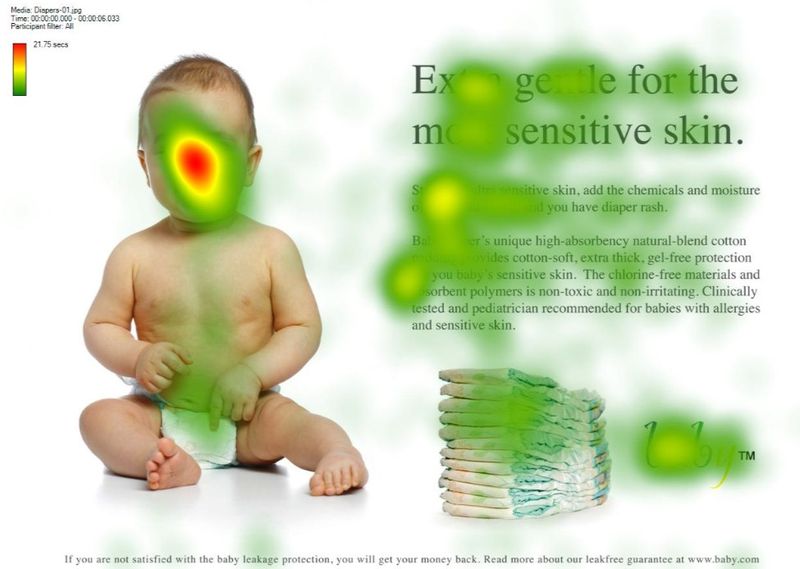
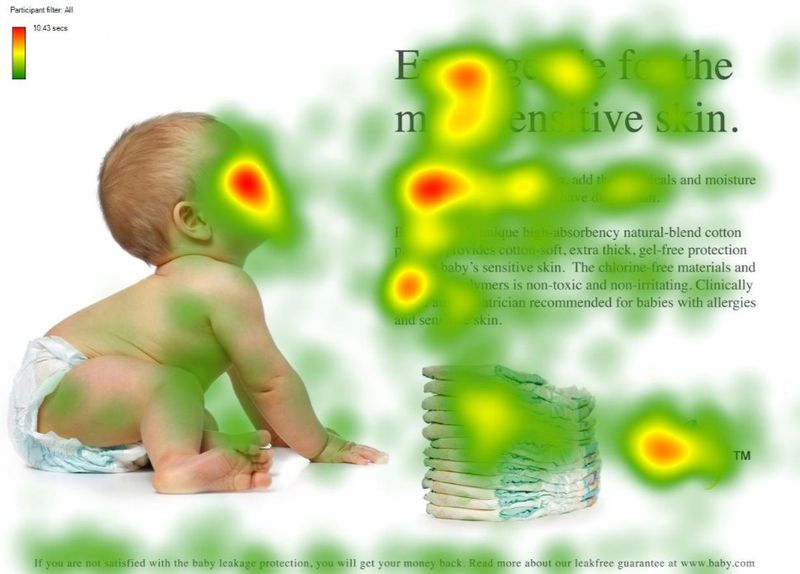
What I love about UX is it goes deeper than just using images.
It goes to the core of using effective images.
Here's an example of an image that was good:

Now, here's an example of an image that was better:

Fascinating, isn't it?
How just making a baby or someone look at the CTA can increase engagement and conversions.
6 Principles for User-Centered Design
Like most concepts, it’s easy to confuse what a user-centered design actually is. Just having a design persona is not enough to call a design user-centered.
One of the most important standards in User Experience is the ISO 9241-210.
According to this standard, a user-centered design should have all of the following:
- The design is based on a thorough understanding of users, the tasks that they want to do, and their environments that impact how well they do their tasks.
- Users are actively involved in all stages of design and development.
- Users are regularly asked to evaluate the design so it can be tweaked and refined accordingly.
- The process is iterative, meaning the results of one stage can inform and change the results of the other stages. It’s a repeated cycle of (re)design, development, and testing.
- The design takes into account the whole user experience, from the visuals to usability.
- The design team is multidisciplinary as it is composed not only of web designers but also of researchers, marketers, data analysts, and more, giving the team varied skills and perspectives.
On a practical note, don't overthink the process too:
You're a web developer who struggles to create websites?
— Kyle Prinsloo (@kylepdotco) December 28, 2021
Break it down into sections, from the top:
- Logo
- Navbar
- Hero Banner
- Benefit Content
- General Content
- Credibility (Testimonials/Case-Studies)
- Call to Action
- Footer
Remember: clarity > clever.
Keep it simple
Where To Learn UX As A Developer
There is no shortage of free online resources that discuss the basics of UX Design such as blog posts, e-books, podcasts, webinar, and short courses.
Here are a few resources that can get you started:
- What is user experience (study materials from/about Don Norman and Jakob Nielsen)
- How to get started in UX Design (Designlab)
- Guidelines for conducting better user research (Froont)
- Why eliminating choices is the next big thing in design (FastCo Design)
- 7 common mistakes UX designers make (Joanna Ngai)
Short courses take you one step further by giving you a bigger picture of what UX design is and the processes involved in it.
Udemy is a great place to start as there are a lot of high-quality and affordable courses. Go here to choose from their UX courses.
A top learning resource I recommend is WriteSite where they cover UX, copywriting and a practical things to help you charge more for your services.
I talk to Damian, the Founder of WriteSite in this helpful video:
Books can give you valuable insights and different perspectives that will help you grow as a well-rounded UX designer.
Here are a few books that every UX designer should read:
- The Design of Everyday Things – Don Norman
- 100 Things Every Designer Needs to Know about People – Susan Weinschenk
- Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability – Steve Krug
- The Shape of Design – Frank Chimero
- About Face: The Essentials of Interaction Design – Alan Cooper, Robert Reimann, David Cronin, and Christopher Noessel
- The User Experience Team of One: A Research and Design Survival Guide – Leah Buley
- Practical Empathy: For Collaboration and Creativity in Your Work – Indi Young
--
That's it!
I hope you can see the value in learning UX and how to apply it to your current and future web design projects.
To your freelancing success,
-Kyle
 by Kyle Prinsloo Last updated Feb. 25, 2022
by Kyle Prinsloo Last updated Feb. 25, 2022