How to Start a Web Design Business From Scratch [2023]

A common misconception for those who want to try freelancing is you need years of experience to succeed.
As proven by me and countless other freelancers, that’s simply not true.
Regardless of the industry, skill, or niche, you only need a blueprint or a set of steps you can follow to fast track your freelancing success and finally live the life you want.
In this article, I’m going to share with you exactly how you can start a freelance web design business from home with no experience.
Let’s get started.
Is Freelancing a Good Career?
The answer to this question is relative to your personality, working style, and goals.
The truth is some people work better in a physical office where they can take coffee breaks with co-workers or have face-to-face brainstorming ideas for a project.
On the other hand, some people function better when alone with total control over their time and workload.
Having the freedom to work anywhere at anytime also poses a great challenge to our self-control and discipline, so just keep that in mind.
If the idea of being your own boss appeals to you, then I think you'd love freelancing.
How Much Money Can You Make as a Freelance Web Designer?
The short answer: There's no cap on your income.
Some freelancers struggle to earn a decent income, while others earn 6 figures and a lot more than their full-time income.
I can personally vouch for this:
3 years ago, this month, I quit my full-time job.
— Kyle Prinsloo (@study_web_dev) July 15, 2021
It was scary, but it was the best decision I've ever made.
Since then:
- My salary is 5X more
- I'm much happier
- I really love what I do
And this all started with learning HTML and a desire to be independent 👍
The truth is, how much you earn as a freelance web designer ultimately boils down to you.
It's important to also look long-term here.
You might earn X in the first year or two, but as you get more experience, as you get more clients, and as you get better at what you do, you can start increasing your salary.
Another thing to remember is that freelancing on the side is also great - that's how I started.
So even if you earn enough to pay for food or a vacation or whatever, that's awesome, and that's how it starts 😊
Tools You Need for a Freelance Web Design Business
Let’s start with the basics – what are the things you need to start a web design business from home?
Here are 5 things:
Designated Workspace
Yeah right! 😊
You can work anywhere - the beach, a coffee shop, hotel lobby, your couch, your bed, a desk, etc.
Fancy Laptop
You don’t need a MacBook to get started. I had a crap laptop for 5 years which I used to learn code and start a freelancing business.
These are helpful specs:
- Intel Core i5 or i7 processor
- Full HD resolution, ideally 1920×1080
- 8GB of RAM
- SSD
If you can get a computer/laptop with these specs, great. If not, don’t use that as an excuse not to start.
Start with what you have. Second-hand computers are also okay as long as they’re still functional. My wife even started coding on her Android phone! If you really want it, find a way and just do it.
Internet Connection
You're reading this, so you must have an internet connection.
If your connection is not reliable, find a coffee shop with stable WiFi in the meantime (like I did when starting out).
A Way of Getting Paid
There are many ways to get paid for remote work. Some of the most popular are PayPal, Stripe, TransferWise, Bank Transfer, Payoneer, and Skrill.
PayPal is the most widely used bu,t has some of the lowest conversion rates. Business accounts get charged a percentage of the sale on top of a fixed fee.
In the US, companies pay a fee of 2.9% of the transaction amount plus a fixed fee of 30 cents.
This can really add up, but there are ways to avoid these fees.
Personally, I use PayPal and Bank Transfer to get paid these days.
Learning How to Design Websites: Where to Start
“Web design” goes beyond how the website looks. It needs to be effective.
An effective website should allow the website visitor to perform the desired action they'd like to take or learn about, and it should also help the website/business owner to achieve their goal (brand awareness, sales, sign ups, downloads, etc.) too.
To learn how to effectively design websites, you need to start with:
- Conversion Rate Optimization or CRO
- UX Fundamentals
- Accessibility (a11y)
If you master these concepts, you’ll make informed decisions on how to layout the website, what features to include and omit, how to organize content, and more.
Conversion Rate Optimization (CRO)
CRO is very important because it’s literally all your client cares about.
Each website should be designed to accomplish a goal, which is often to make more sales.
Let's say you're asked by a client to design a landing page with the goal of getting visitors to sign up for a webinar.
Not everyone who lands on the landing page will sign up. Some will not like watching webinars, some will doubt if it’s going to help them, and so on.
But those who do sign up are now called “conversions”.
Converting visitors means getting them to perform your desired action.
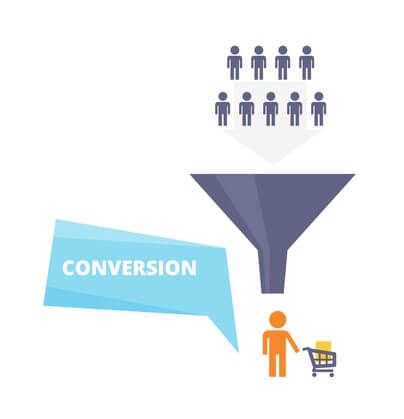
To illustrate this, let’s take a look at this funnel:

As shown here, many people enter the funnel but only a few reach the end.
A website’s conversion rate is the percentage of visitors who reach the end of the funnel by performing your desired actions.
Conversion rate optimization, is the process of increasing the percentage of visitors who will convert or perform your desired action.
Whether that’s to buy, subscribe to a newsletter, schedule an appointment, etc.
Web Design and CRO
As a web designer, you need to design the website and include features that are known to increase conversion.
Here are 3 best practices to design websites for maximum conversion:
- Simplify processes.
Make it easy for users to do what you want them to do. For example, one of the top reasons why users abandon carts during checkout is because of a long and complicated process. So, if you want more people to buy, make the checkout process as fast and easy as possible. - Emphasize one call-to-action.
Each web page should have only one prominent call-to-action to avoid confusing visitors. A landing page that is intended to capture emails of qualified leads should only include a button or link that will let them enter their emails, nothing else. - Forget instant pop-ups.
Nobody liked having pop-ups blocking their screen just seconds after landing on a website. Instead of instant pop-ups, use exit-intent pop-ups. These pop-ups only appear once the user shows signs of leaving the website like hovering their mouse over the X button. This simple tactic is shown to boost conversion rates by up to 27% in multiple studies.
There's obviously way more to discuss about CRO.
I suggest reading up on CrazyEgg, Digital Marketer, Moz, CXL, and Nielson Norman to learn more about CRO.
UX Design Fundamentals
UX stands for “user experience”. In relation to websites, it pertains to the entire experience of using the website – from the aesthetics to the navigation, branding, tone, and overall “feel” of the website.
UX design is often interchanged with the term “UI (user interface) design”. While the two are closely interrelated, their differences are worth noting.
UI (user interface) design, in the context of websites, is concerned with the design elements that impact the look, feel, and interactivity of the website. A UI designer thinks about the icons and buttons, color schemes, spacing, typography, imagery, and responsive design.
On the other hand, UX design goes beyond how the end website looks but it dives deep into the whole experience.
“No product is an island. A product is more than the product. It is a cohesive, integrated set of experiences. Think through all of the stages of a product or service – from initial intentions through final reflections, from first usage to help, service, and maintenance. Make them all work together seamlessly.”
— Don Norman, inventor of the term “User Experience”
As a UX designer, you should seek to understand the following:
- Who are the target users of the website?
- What are their pain points?
- What kinds of solutions will solve their pain points?
- What do they do on the website?
- How can the website be improved to give them a better experience?
UX is a broad topic that deserves your full attention. There are great UX courses on Udemy if you're interested to delve into this more.
Accessibility (a11y)
Did you know that certain kinds of strobing or flashing animations can trigger seizures? Have you ever wondered how deaf folks access podcast content? How do people using right-to-left languages like Arabic and Hebrew consume online content?
All these questions are questions of accessibility.
While there are a lot of medical conditions and disabilities that can impact the way people use websites, here are some of the most common categories of impairments:
- Visual impairment – This goes beyond blindness. It also includes people with partial or total inability to perceive color contrasts.
- Hearing impairment
- Photosensitive seizures – Includes epilepsy and other conditions that may cause seizures when exposed to triggers like flashing lights
- Motor skills (difficulty moving parts of their bodies like hands or fingers)
- Cognitive disabilities (e.g., dyslexia or dementia)
It’s a broad topic and there’s really no fixed set of guidelines that you can use to guarantee 100% accessibility of your website. But I found this really cool website that gives a checklist of things you can do to help improve the experience for everyone who visits your site.
Quick Recap:
To be able to design effective websites, focus less on the small details (fonts, colors, etc.) and start with:
- How to design the website to boost conversion rates
- How to make the entire user experience good for everyone
- How to make the website accessible for everyone
Once you learn these, you can go crazy with design/aesthetic trends. It can be minimalist, modern, popping with impressive animations – however you envision it. As long as you don’t lose sight of the Big Three, you’re good.
Is It Okay to Use WordPress for Designing Websites?
As you read more about web designing and developing, you’ll find that there are two kinds of web designers (and developers): those who love WordPress and those who hate it.
I am one of the former.
For context: WordPress is a content management system that you can use to build websites and manage their content including pages and posts.
You can add blog posts, upload images, edit the layout, and everything you need to do to make a website.
The only problem is web developers and designers think that WordPress is clunky, generates messy codes, slow, and overall does not compare with the traditional way of coding websites from scratch.
I have 2 objections:
- WordPress evolved. It’s not the same slow old system with messy website codes. It now has plugins that enable a complete beginner to build a beautiful, functional website that is fast, well-coded, and professionally designed for maximum results.
- You don’t need to always code from scratch. Writing code from scratch for every single project is a huge waste of time. You can finish a 5-page website in 1-3 days with WordPress. This will give you more time to build your brand and get more clients.
What I love about WordPress is the robust library of plugins that you can use to add functionalities and features to your website.
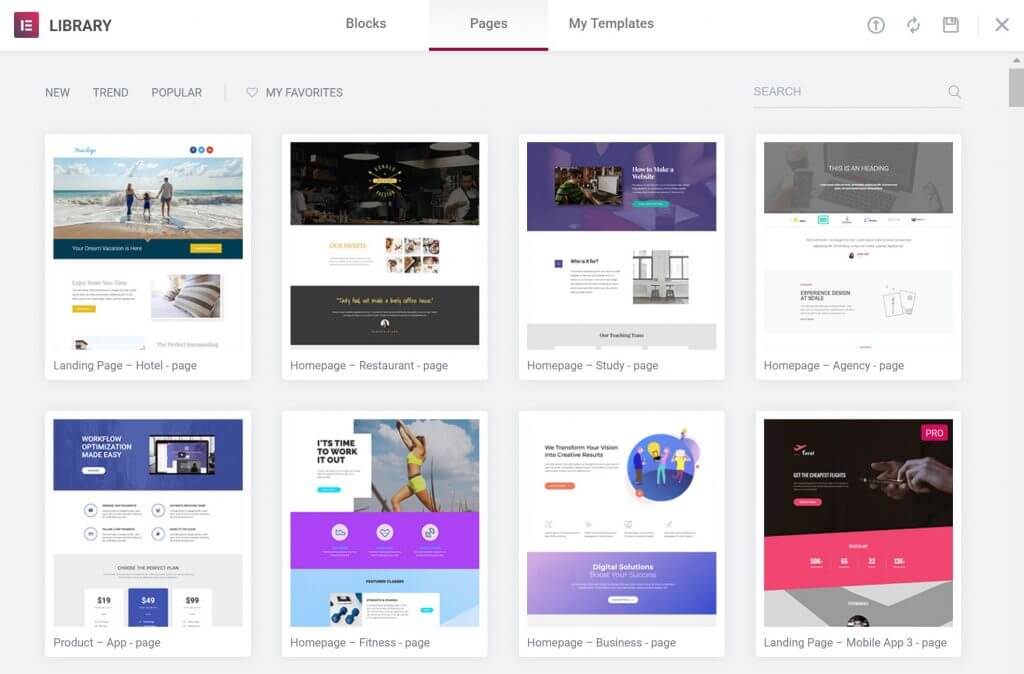
Page builders like Divi or Elementor let's you design a web page by dragging and dropping elements like headers, images, text boxes, spaces, and more.

These page builders also have templates that you can reuse so you can speed up your process even more.

You’re also not limited to WordPress!
There are other no code / low code building platforms out there like Editor X, which is dominating the web design market right now.
With that said, knowing basic code is helpful especially tp customize themes. Some themes may not have the options you want, so knowing how to dive into the code and tweak it definitely helps.
Choosing a Niche: Why and How
Ever heard of the phrase “Jack of all trades, master of none?”
If you want to be a successful web designer, don’t be a jack. Be a master of one.
When you’re starting out, you’ll be tempted to offer your services to just about anyone who needs a website. So you’ll be saying something along the lines of “I design websites for businesses”.
“You do? Awesome. But so is Person B, and I’m not sure what makes you different? Unless you have a better price…”
You don’t want to have that conversation with a potential client.
The key to starting strong in the freelancing business is differentiating yourself from the rest.
You need to stand out.
And it doesn’t even have anything to do with your designing skills or credentials. You don’t need to have a degree in web design or experience working with Apple.
It has all to do with positioning yourself as an expert in aniche.
What’s a niche?
It’s a small portion of the market that is defined by its own preferences, needs, and identity.
Freelancers. Lawyers. Doctors. Authors. Photographers. Dog walkers. Local churches. Wedding Coordinators. Hotels. These are all niche markets.
If you’re a wedding coordinator who needs someone to design your website, who will you choose?
Someone who “designs websites for businesses” or someone who “designs websites for wedding coordinators?”
Niching down has 2 main benefits:
- It increases your perceived expertise.
- It lets you personalize your messaging.
Which lets you:
- Charge more.
- Spend less time looking for clients. Instead, they will come to you.
- Have more free time so you can actually live the life you want.
There’s more to niching down which I’ve discussed in detail here.
I also listed 10 niche ideas to try here.
Two Ways to Niche Down
The first way of niching down is to choose an industry you’d like to serve. I mentioned some examples before – lawyers, doctors, salon owners, coffee shop owners, or event coordinators.
You can get more specific – the more targeted it is, the better.
Examples:
- Lawyers specializing in patents.
- Personal trainers for pregnant women.
- Online courses creators generating 5 figures a month.
If you want more diversity, you can start targeting a different niche or specialize in designing a certain kind of website.
For example, you can focus on designing e-commerce websites. E-commerce is a huge, multi-billion industry right now. As more businesses sell their products or services online, they’re going to need an effective system. An e-commerce store is a big part of that.
You can narrow it down by building e-commerce stores for specific kinds of businesses. Examples are fashion, furniture, beauty, fitness, and more.
How to Find and Choose a Niche
A good niche is something you’re interested in and has good income potential.
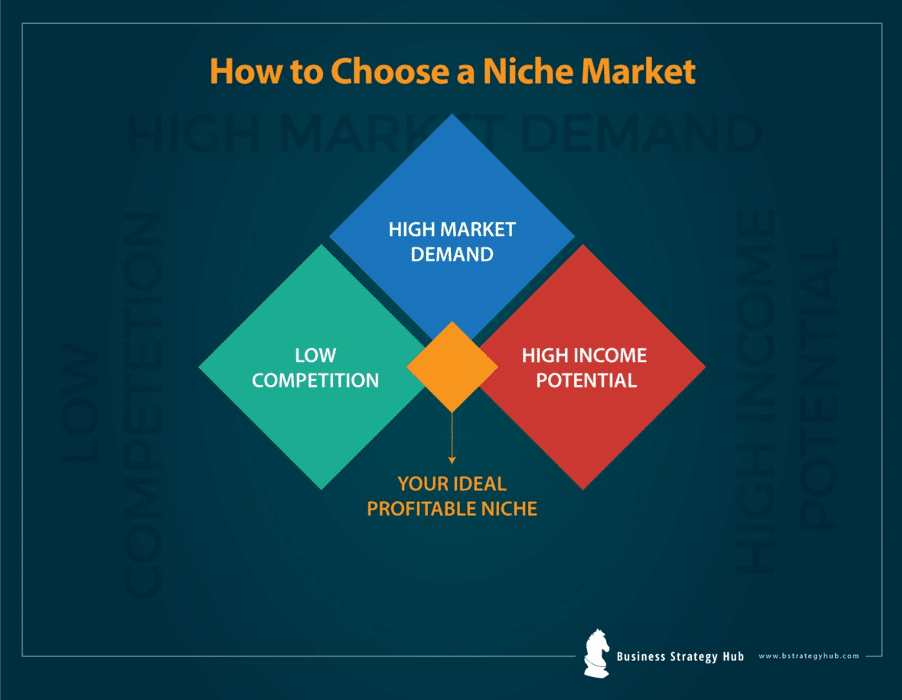
You can also use this guide to choose a niche market:

Here are some ways to find a niche:
Think of a Niche You Already Know
Starting with a niche that you already know offers several advantages. First, you already have an idea of what people in this niche need and how they behave or think.
Second, you most likely already have an existing network that you can reach out to when you’re ready to offer your services.
Grab a pen and paper and write down niches or communities that you feel you are a part of.
Here are examples:
- Skateboarders
- Coffee lovers
- Freelancers
- Car owners
- Home schooling
- Mountain bikers
- Collectors
- Crypto
- Bikers
Now consider the following questions:
- Which of these would you enjoy working in?
- How much do you already know about this niche?
If there’s a niche that you’re really interested in and you have considerable knowledge about it, that may be a good place to start.
Research Who Needs a Website in this Niche
It’s not enough to have an interest in a niche – you have to know if there’s a need in this niche for websites and if people are willing to pay for it.
You can do that by brainstorming what you already know and researching the market to look for opportunities.
Examples:
- If you’re a toy collector, you can design websites for online stores specializing in rare toy figures. Your selling point could be you know how toy collectors think and what they’re looking for in a toy figure online store.
- Let’s say you worked as a grade-school teacher before, and you’ve noticed that more teachers are starting a tutoring sideline to augment their income. You can offer to build them a website so they can save time, better market their services, and start earning more.
- If you’re an environmental activist and you feel like it’s your life’s mission to spread awareness about this issue, you’ve likely interacted with a lot of like-minded individuals or organizations already. Reach out to them and see if anyone needs a website to further their advocacy.
Look for Facebook groups, Reddit threads, Quora threads, and other places where people from this niche market often hang out online.
Read their questions, find out what are their pain points, and what kind of solution they’re looking for.
Then be that solution.
Consider Trends
Emerging trends can be handy in choosing a niche.
For example, you can target businesses who want to redesign their old, outdated websites into modern, more effective ones. You can make redesigning your area of expertise.
Another trend that’s gaining popularity in recent years is what we discussed earlier – web accessibility. Non-profit organizations, schools, churches, government agencies, and other organizations are likely to want to make their websites more accessible to avoid non-accessibility penalties. There’s a huge opportunity here and it’s your chance to carve out a space for yourself in this niche.
You can apply this same strategy to other web design trends too such as the dark mode craze, minimalism, customizable interfaces, and more.
A Niche Should Pay the Bills
This should go without saying, but a lot of new web designers often overlook this.
Not every niche that interests you is profitable.
If your interest or hobby is extremely obscure, you’ll be having a hard time looking for clients.
Or if you’re aiming to eventually earn $10,000 a month, some niches are simply not going to do that.
Think about it: Lawyers can easily pay $5,000 for a simple website while this may be overbudget for a small car parts store owner.
It's not to say it's impossible - it just means you need a lot more of these clients for it to start adding up to a good income.
Here’s a simple method to determine if a niche can give you your desired income:
Go to Google and find out the salary of your niche business owner, then divide it by 10. This should be the rough estimate of their annual marketing budget.
Example:
Neurosurgeons
According to PayScale.com, a neurosurgeon earns around $400,000 a year. This means they can pay around $40,000 per year on marketing.
So that's around $3k /mo in marketing services.
Your niche directly correlates with your income potential, so choosing a niche should be a balance of interest and earning potential.
If you need more ideas, check this list of web design niches you can try.
Building Your Portfolio: How to Get Your First Web Design Client
Getting that first project is a roadblock that stops many aspiring web designers.
Although it’s admittedly hard to convince a client to work with you if you have no portfolio to show, there are effective ways to get your first project without any experience.
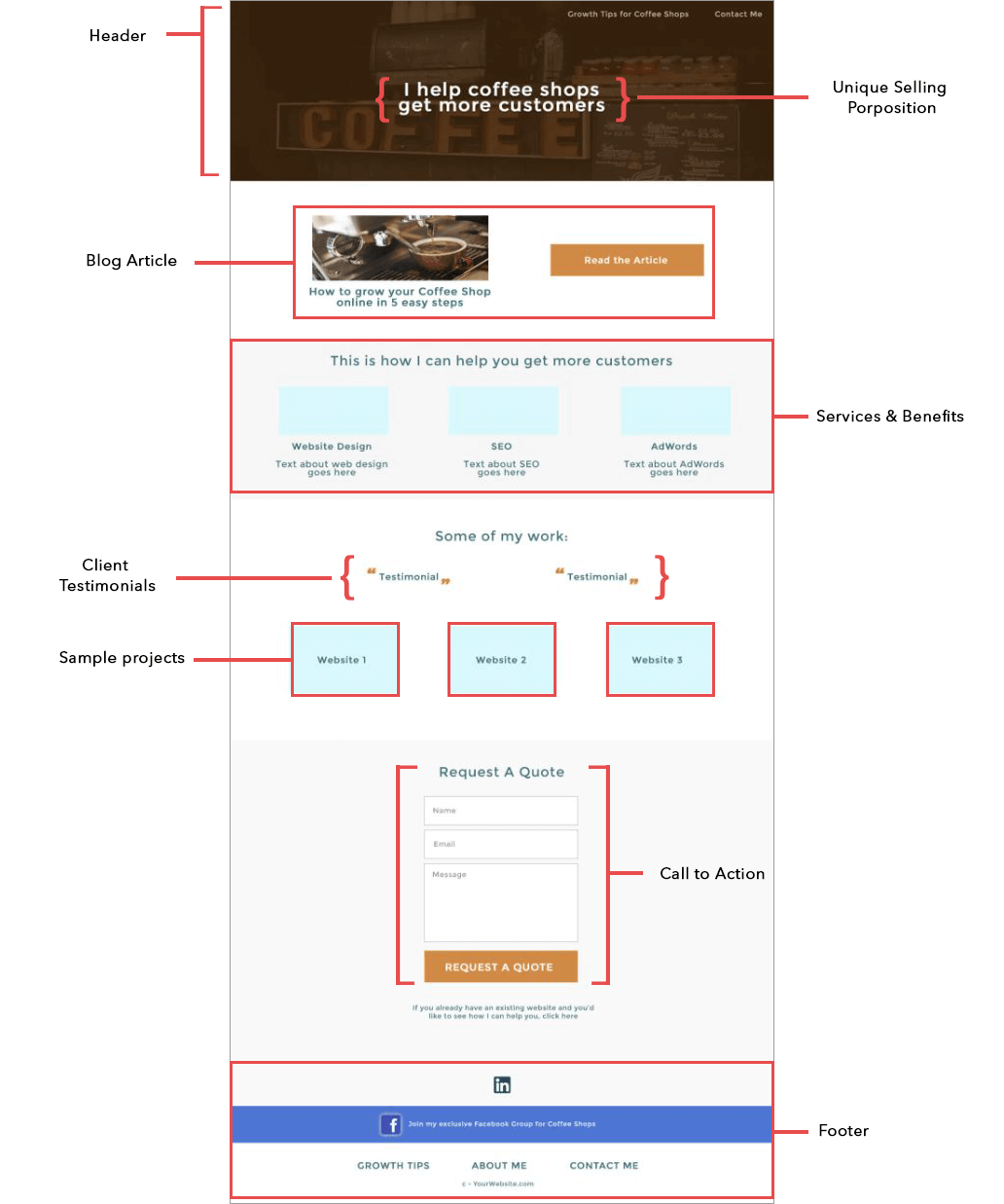
Let’s first take a look at what your web design portfolio can look like:

This simple website can serve as your “agency” website. You can show target clients what you do, how you can help them, what previous clients say, and some of your past works.
To get your first projects, you can do the following:
Build 2-3 websites for free
In your chosen niche, find a business or organization that needs a website and offer to do it for free. In exchange, they should give you a testimonial that you can put on your portfolio.
They literally have nothing to lose.
As I said before, you can use WordPress or other web design tools to finish your work faster.
Keep in mind CRO, UX, and a11y as you design.
Buy 2 domains and build the websites yourself
This is a short cut to get you up and running the quickest way possible.
If all potential clients want to see is if you can design effective websites, then you can just buy domains and build the websites for yourself.
The downside to this method is you won’t be getting client testimonials.
Once you built your first 2-3 projects, you’re ready to find your first paying client. This is where the real hard work begins.
How to Get Web Design Clients Using Facebook
Now that you have the knowledge, tools, and skills to design effective websites, it’s time to turn these into $$$.
One of the most overlooked ways to get paying clients is Facebook.
As of the second quarter of 2020, there are over 2.7 billion Facebook users in the world.
It’s the biggest social media in the world, and chances are your target clients are there.
Facebook Groups
The most effective – and FREE – way to market on Facebook is using Facebook groups.
Facebook groups are highly targeted communities of people with common interests. Whatever niche you’re in, you can likely find a relevant group on Facebook.
There are two ways to use a Facebook group to find your first client:
- Join an existing group.
- Create your own group and add people in your target niche as members.
1 - Join an Existing Group
To join an existing group, simply search for your niche in the search bar.
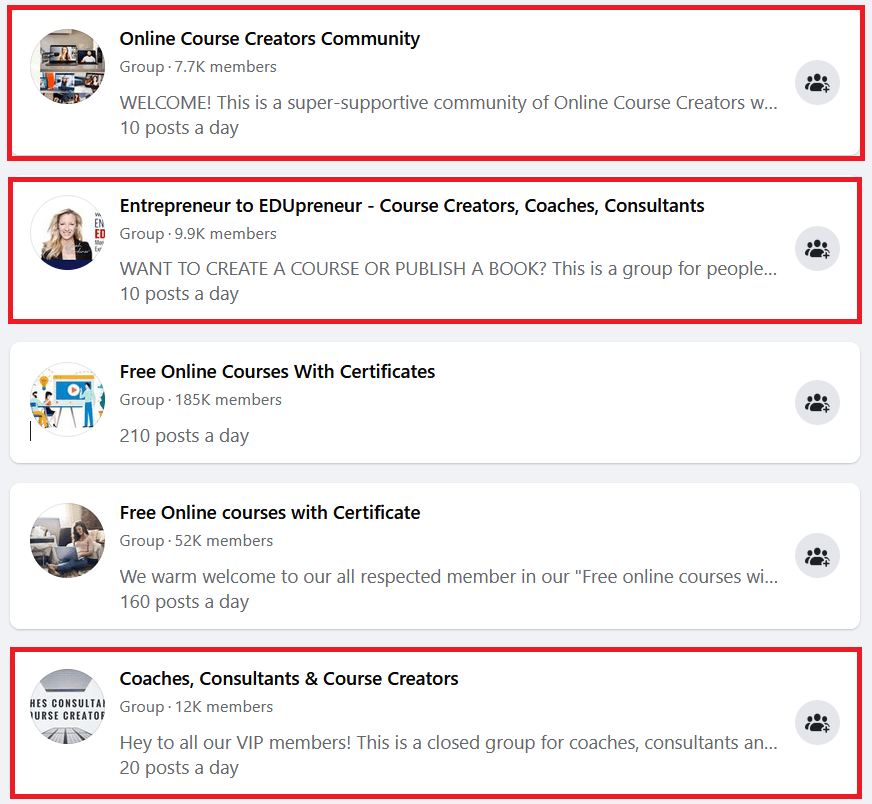
For example, if your target niche is online course creators, you can search the phrase “online course creators” in the search bar. Then join 2-3 groups.
Keep in mind to only join groups with members who are likely to need your services. In the example below, 3 out of the 5 results are good groups to join.

Remember not to sell your services right away. These are communities that value engagement. Introduce yourself and start adding value to the community by responding to people’s questions, commenting, and engaging.
Once you’ve built relationships, people will see you as trustworthy, friendly, and someone who’s willing to help.
Look out for opportunities to sell your services. For example, if someone posts in the group asking the members tips about building their own website, comment a useful tip and mention that you’re designing websites for businesses like them.
2 - Create Your Own Group
Creating your own group is a good way to quickly establish yourself as a part of their community. It also makes sense to do this if there is no existing Facebook group for your target niche.
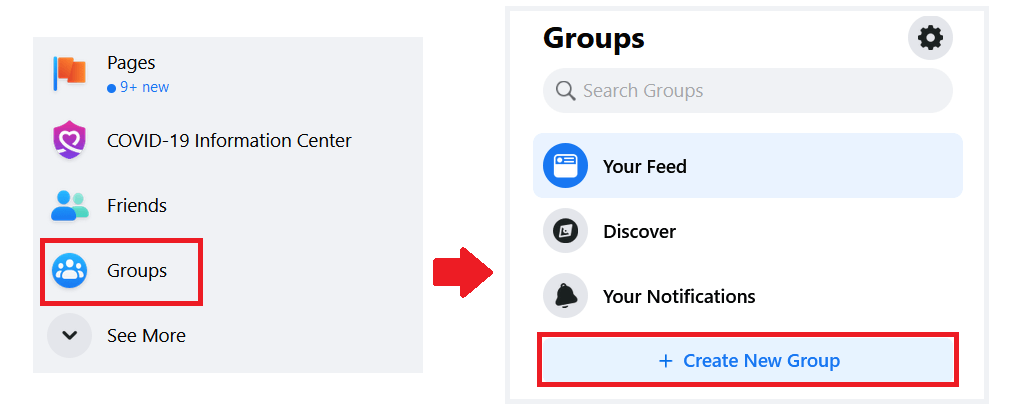
Creating a Facebook group is really easy. Just click on “Groups” then “Create New Group”. Give it a name that is relevant to the niche market, a description, and set the privacy settings.

Then start inviting members to join the group.
Keep in mind the following tips to get the best results with this strategy:
- Keep the group active
Publish valuable content that your target clients will benefit from. For example, online course creators will appreciate any tips on how to market their courses or how to make their courses more effective. - Add some fun
Some of the best groups regularly hold fun contests where members are rewarded for simple achievements like making the most comments for that week. It will keep members engaged with the group. - Don’t sell your services too much
People can tell if you're a sleazy salesman. Build relationships first, then money will follow. A good strategy is sending your members a message once you’ve built a relationship or occasionally post about your services. - Focus on growing the group
You don’t need to have 1000 members for this to work. A hundred will do as long as it’s targeted. It may take months to get paying clients, but do it consistently and you’ll get results. If you can convert 2-3% of your members to paying clients, you’re golden. Remember that this is essentially free marketing. All you’re investing in is time and effort.
Marketing through Facebook groups will not only help you land clients, but it will also help you:
- Get to know your target client even better. What their problems are, what solutions they are looking for, how they think, etc.
- Develop your marketing and sales skills. You will learn how to be engaging, carry a conversation towards a goal, handle objections without stuttering, and more.
Now obviously getting clients is a massive topic and requres its own article.
So that's exactly what I have for you 🙂
Learn how to get web design clients here.
If you'd like to know how I got started with freelancing, watch this:
More Advanced Strategies
So let's say you're lazy (or smart), and you decide you're not interested in doing the work.
You just want to project manage and get others to do the work.
That's also possible!
Here's how to do it:
1 - Get the project idea from the client
2 - Forward that to someone else to quote you for them doing the work
3 - Add your profit on to this
4 - Send the final quote to the client
5 - Get paid, let someone else do the work, and you manage the project
This is not for everyone, but it does work 🙂
I talk about outsourcing in more detail here.
-
Obviously there's a lot more to get into, but that would be a whole course (hint, hint).
I hope you found this article helpful, but more than that, I hope you’ll apply what you’ve learned because knowledge without action is dead.
That's it for now! See you in the next one ♥️
- Kyle
 by Kyle Prinsloo Last updated Jul. 17, 2023
by Kyle Prinsloo Last updated Jul. 17, 2023