Portfolio Website Tips for Freelance Developers

Building an impressive portfolio is one of the best things you can do to land your first client.
Now we need to address:
- What should the portfolio look like?
- What can I show in the portfolio if I don’t have any experience?
- What types of projects should I include?
There’s so much confusion about creating a portfolio, and most often it’s because of misconceptions and overcomplication.
In this article, I'm going to answer these questions so that you can start building your own highly effective portfolio as a freelance web developer.
🔥 Portfolio Course Announcement
Sign up here → to get notified when we launch our new Portfolio Course.
It will be everything you need to create a winning portfolio and market yourself online.
What is a Portfolio Website?
A web developer’s portfolio is a website where you can show your skills, experience, and services to potential clients.
A portfolio has a lot of benefits, some of which are making you look professional and making it easy for potential clients to find and contact you.
While most people treat their portfolios like a CV or resume where they list their credentials and biggest professional achievements, it’s a lot different for freelancers.
REMEMBER:
You're focused on getting clients - not getting a full-time job as a developer.
This means you need to think like the client (why must they hire you) and not like a developer.
Mentioning skills in a "rating" like:
- HTML 92%
- CSS 87%
- JavaScript 83%
...is terrible. Please don't do this.
Because you’re looking for clients and not employers, your portfolio is going to look different than the usual resume-ish portfolios out there.
For a freelancer, your portfolio is your #1 marketing tool.
You want your portfolio to:
- Position you as an expert.
- Set you apart from the competition.
- Get them interested in your services.
To do this, it requires a different strategy than the ones you’re used to seeing in other portfolios.
It requires specializing in a niche.
Generalist vs Niche Portfolio – Which is Better?
Opinions vary on what a web developer portfolio should like.
Some say the generalist approach, where you show as many skills and projects as appropriate, is a good choice because it will show potential clients your diverse set of skills and your ability to be flexible.
On the other hand, some say – including me :) – that focusing on a niche will get you better clients faster.
First, let’s take a look at what a generalist portfolio looks like:
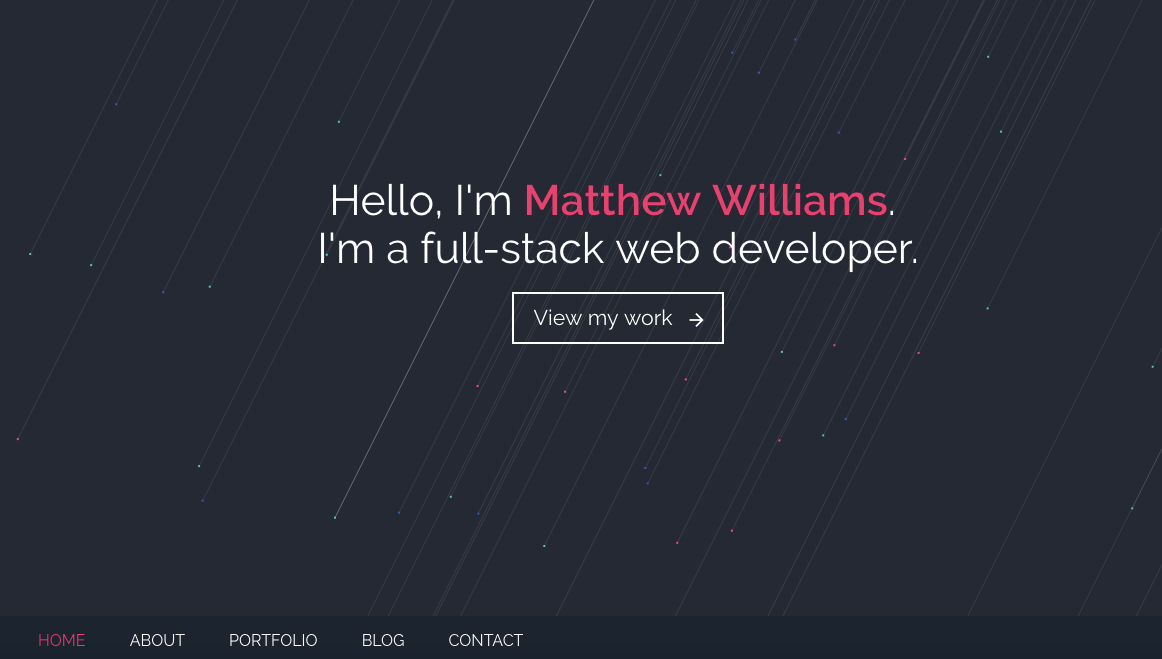
Example 1:

Example 2:

In these portfolios, both developers call themselves full-stack web developers. They don’t specify an industry or a type of functionality – just that they are full-stack web developers.
My problem with this kind of portfolio is it presents the developers as commodities.
Let me explain.
Say you have a dyslexic son and you’re looking for a teacher who can teach him at home.
After asking around, your friends recommend two teachers – Teacher A and Teacher B.
Teacher A has 10 years of experience as a teacher, but she has never taught a child with dyslexia. Teacher B has only over a year of teaching experience, but most of this is spent on teaching dyslexic children.
The choice is obvious – you must go with Teacher B even if he charges 30% more than Teacher A. Because there are lots of experienced teachers out there, but only a few specialize in dyslexic kids.
Do you see where I’m going?
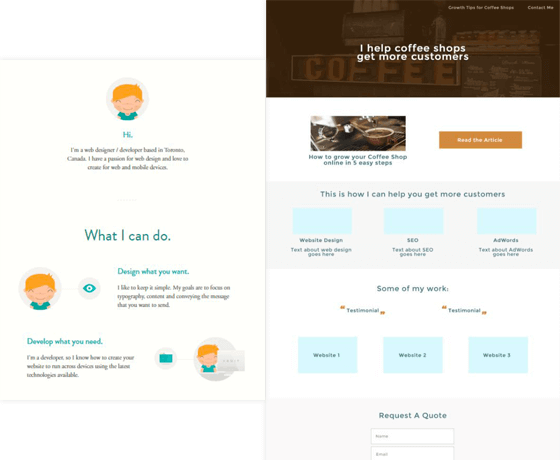
Another example: Let’s say you’re a coffee shop owner and you need a website. Which one of the two portfolios will stand out to you more?

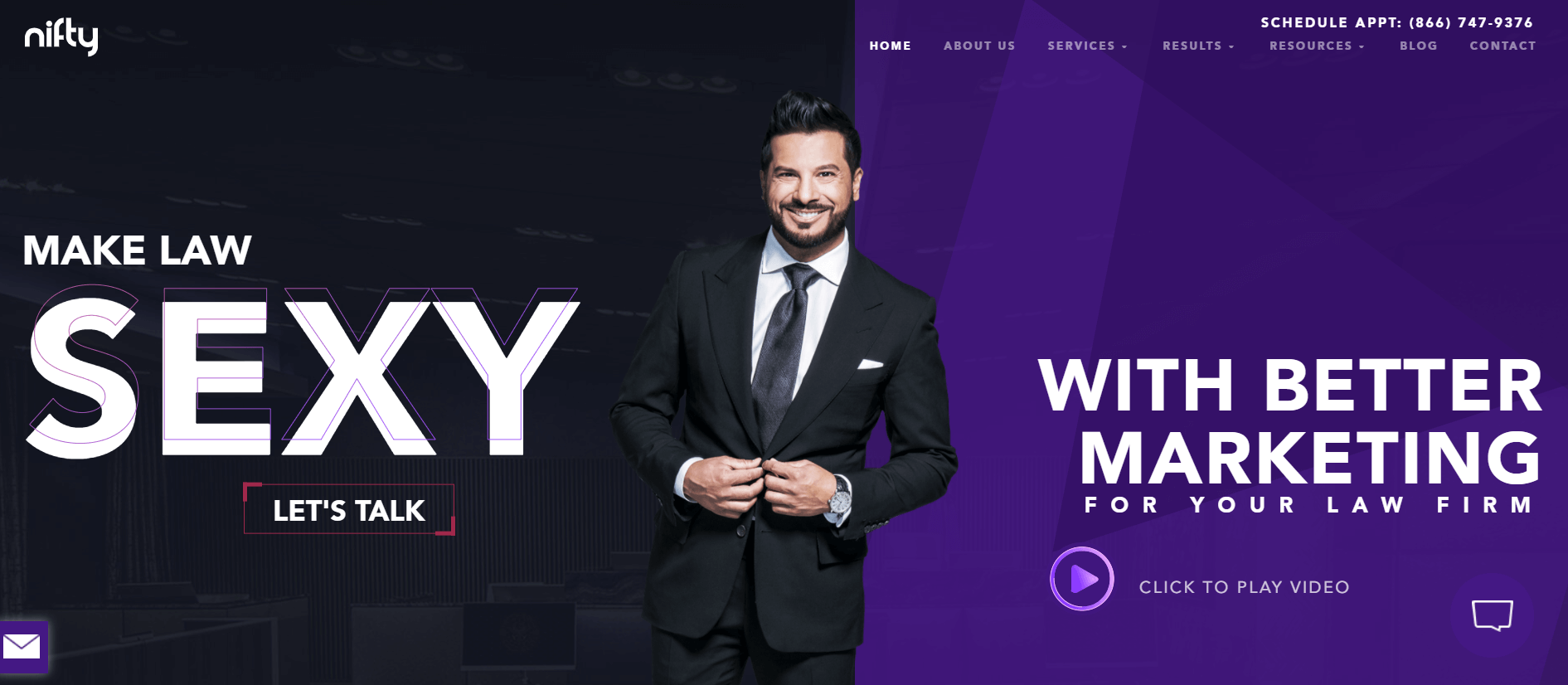
While the portfolio on the left looks professionally designed, the portfolio on the right just grabs you from the screen because it offers the exact thing you’re looking for: a website for coffee shops.
That’s the power of niching down.
Once a client posts a dev project online, you can be sure he’ll get 30 portfolios saying and showing exactly the same thing. Everyone is a genius in JavaScript. Great.
It’s easy to overlook or replace you if you do what everybody else is doing.
What’s worse is if you’re doing what everybody else is doing, you can’t charge higher. If you can’t charge higher, you’ll have to get more client work, leaving you with little time to do the other things you love, which defeats the purpose of freelancing.
If you’re serious about building a successful freelancing business, you have to set yourself apart.
The only way to do that is to specialize in a niche.
Here are examples of real web dev businesses focusing in a niche:
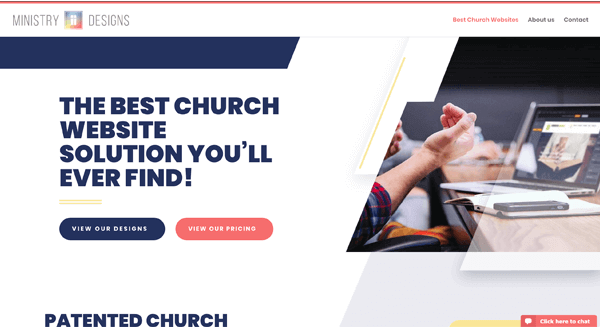
Churches:

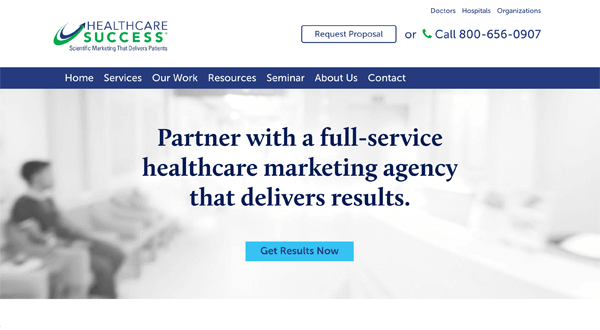
Medical:

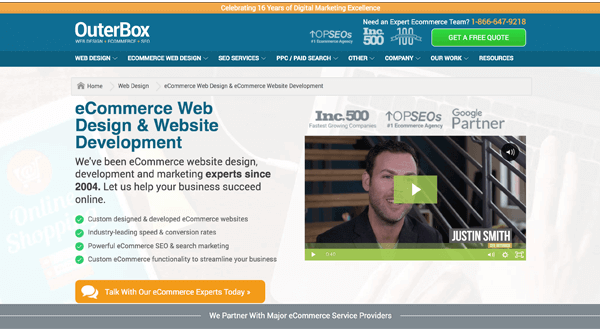
E-commerce:

Legal:

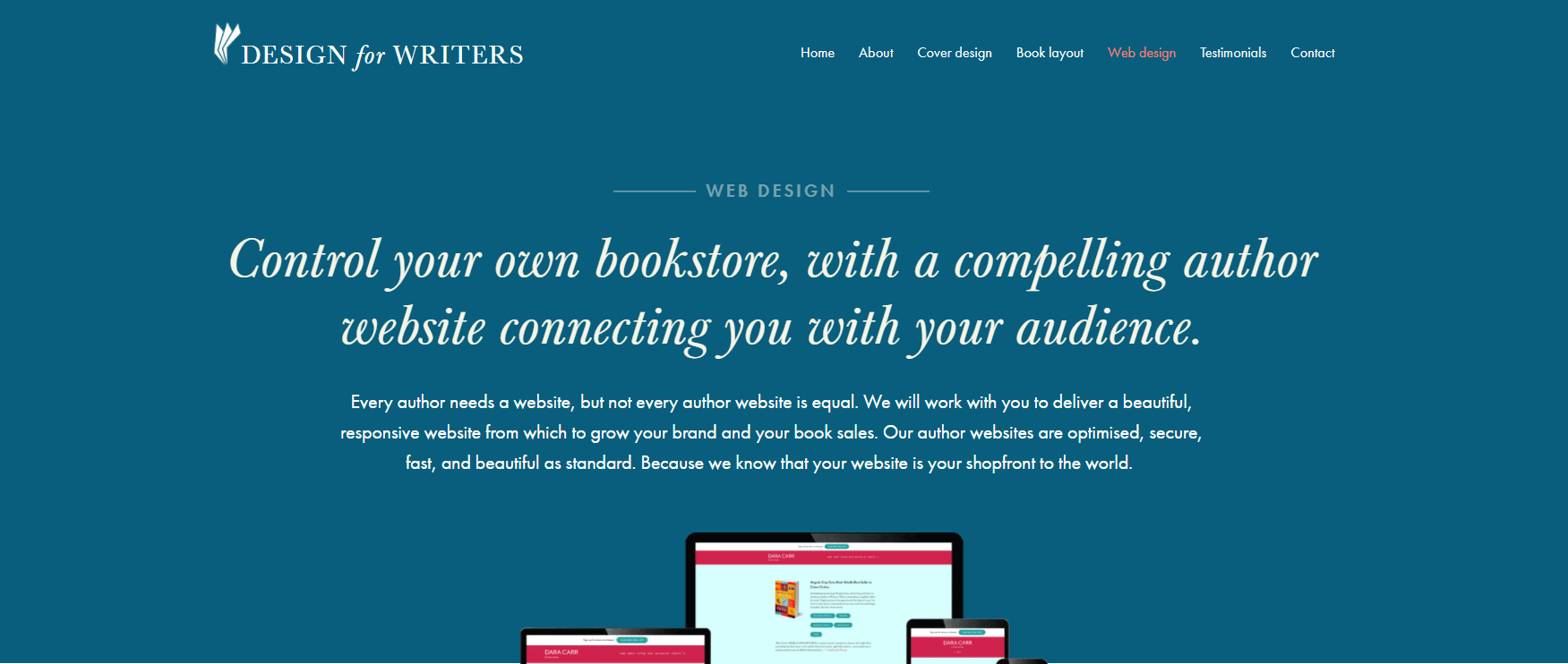
Authors:

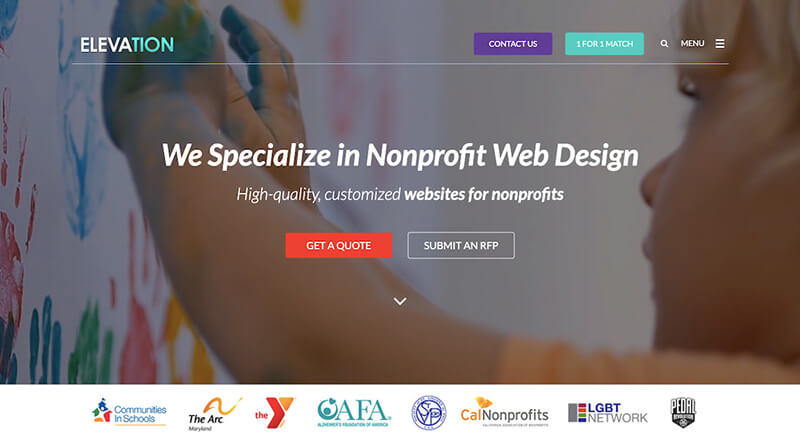
Non-profit:

There are more niches that you can explore such as:
- Health and fitness
- Beauty and fashion
- Pets
- Business and life coaching
- Financial services
Because you’re going to work in this niche for some time, try to choose something that you already like or know a little about. It can be your hobby, work experience, or personal interest.
You can also focus on a type of functionality such as mobile apps, e-commerce websites, social media sites, etc.
Still not convinced about all this niching down business? Or maybe you want to know more about it. I recommend reading this article for more in-depth discussion: Should You Niche Down Web Design Services?
What to Include in a Niche Web Developer Portfolio (Even Without Experience)
I know everything I’ve discussed so far requires a big shift in mindset. It’s okay, let it sink in.
As I said before, as a freelancer, you want your portfolio to position you as an expert.
At this point, I can already hear you saying, “But I’m not an expert! I don’t even have experience.”
Here’s a big, open secret: You don’t have to have years of experience to be seen as an expert.
If you say and do the right things, people will start perceiving you as an expert even if you’re a complete beginner.
It’s called positioning. You can read it up.
Don’t get me wrong: it’s not the same as faking skills and lying to people. You still have to know how to build effective websites, but the way you present it to other people should be different.
Presenting yourself as an expert in your niche is simply a matter of psychology.
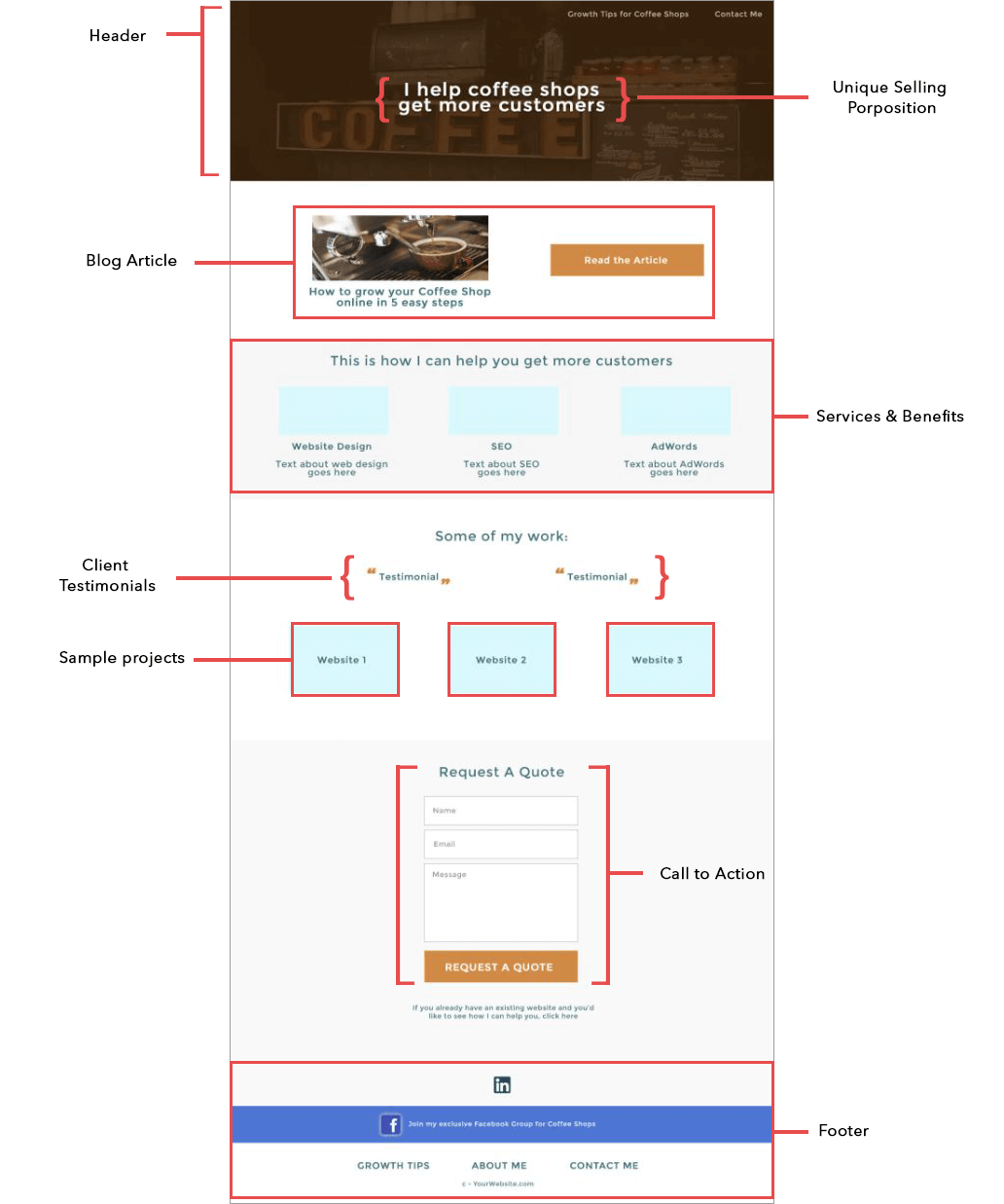
Let’s break it down using the sample coffee shop portfolio I showed earlier:

As you can see, a portfolio has several parts that work together to position you as an expert and sell your services. Let’s talk about these elements in detail and see why you need to include them in your portfolio.
Of course, your portfolio can look completely different from this example. You can design it however you want to.
Header with your Unique Selling Proposition (USP)
At the topmost part of the coffee shop portfolio is a header with a short sentence:
“I help coffee shops get more customers. “
What do you notice about this statement? Doesn’t seem like what a web developer normally says, doesn’t it?
Web developers often say they build websites, not get more customers. But think about it – what is a website for, anyway?
This is really important going forward - Why do clients want websites?
It’s not simply to have a pretty online asset that they can show off to their customers.
The purpose of a website is to make more sales.
Your clients want a website that effectively brings in more revenue to the business.
As a web developer, you’re not simply building a website. You’re creating a very important asset that can bring your clients more sales and revenue.
This shift in mindset transforms you from a commodity to an expert and instantly sets you apart from the rest.
It shows, even to yourself, the value of your work, which in turn makes you and your clients value your services more.
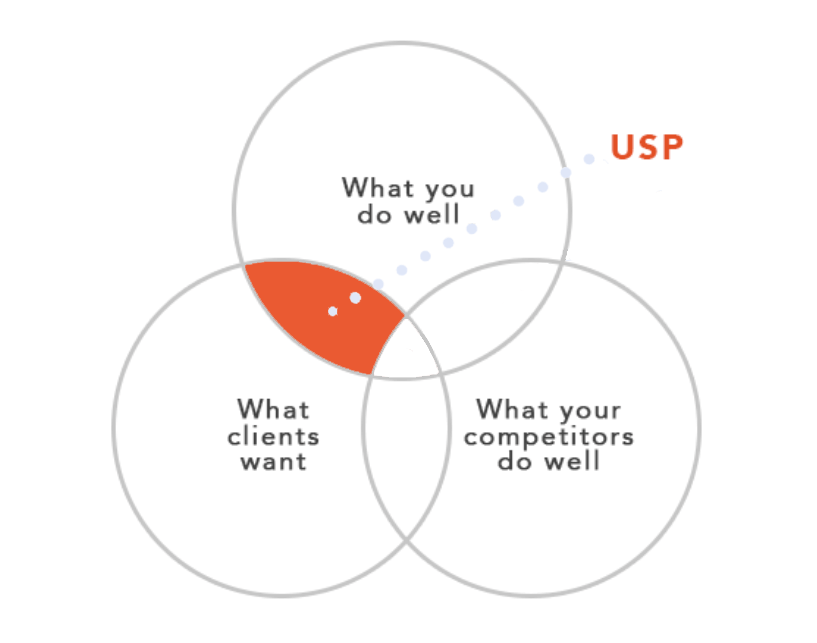
To show potential clients the impact of your service on their business, you need a clear USP or Unique Selling Proposition.
A USP is a marketing concept that represents the one thing you can do better than any other competitor. It’s a specific benefit or a promise that makes your business stand out from the other businesses in the market.

Your USP should clearly state two things: your target client and your promise.
Good examples of a USP:
“I create stylish e-commerce websites for fashion brands.”
“I create affordable 1-page websites for small businesses in 1 day.”
“I help dentists get more patients - guaranteed.”
These USPs are excellent because they clearly state your ideal clients, what you can do for them, and what sets you apart from other developers.
High-Value Blog Article
“What’s blogging got to do this??” You’re probably wondering!
Blog articles are excellent in showing off your expertise. It adds to your credibility. Plus, not many web developers actually bother to do this, so it will instantly set you apart.
You can start with 2-3 high-value articles and add some more as you go on.
Here are some good ideas:
- 5 Ways to Grow Your [insert niche] Online
- Why Every [insert niche] Needs A Website
- What Almost Every [insert niche] Does Wrong
If writing is not your cup of tea, you can outsource it to a writer on Fiverr or Upwork. But I recommend writing the first few ones yourself as it will help your confidence in selling to prospective clients.
It’s not as hard as it seems. Just do a simple Google search to see what others have written about the topic and then try to make a better version.
You can add an additional article once or twice a month to make it seem like the business is still “active”. Some people do actually check that before contacting you.
You can also take this a notch higher by creating videos such as tutorials or explainer videos.
The idea is to give high-quality content that will attract and build a solid audience and ultimately convert them to sales. This strategy is called content marketing, and it works.
Another long-term benefit of publishing high-value content is it can get you more traffic. If you optimize it for search engines, publish regularly, and promote it well, your articles can climb up in search rankings and get you free traffic over time.
Real Portfolio Example:
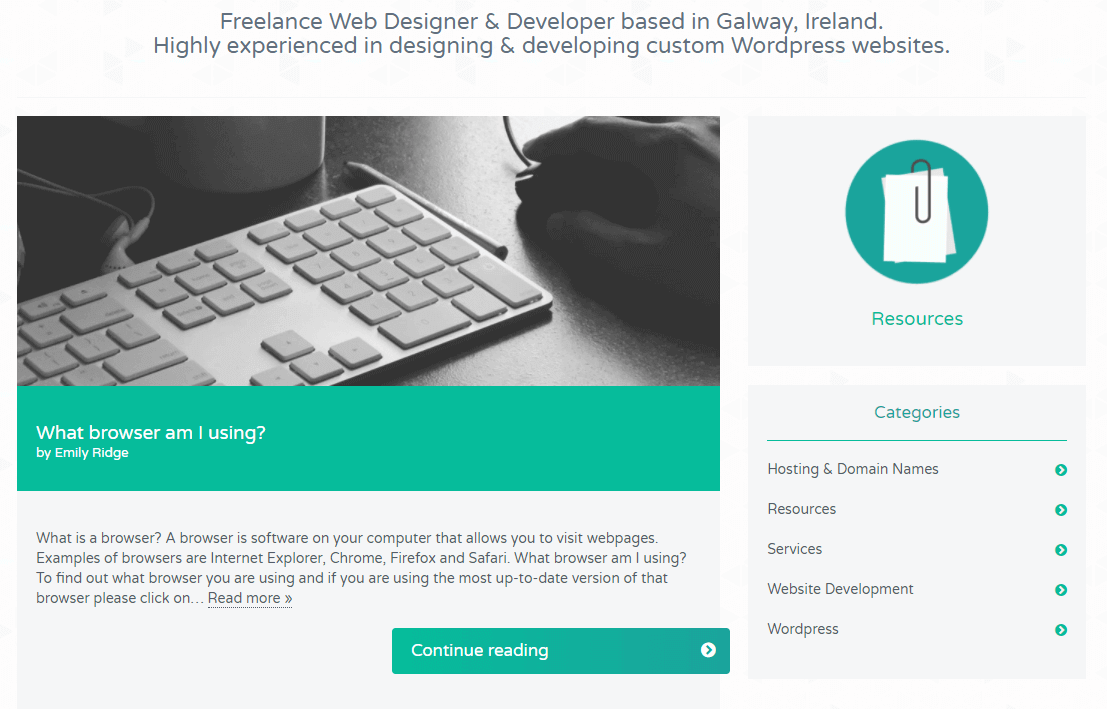
Emily Ridge, a WordPress developer and designer, publishes articles about topics that her target clients might be interested in.
Since she specializes in WordPress, her target clients are likely interested in using WordPress for their business. So she writes about these things – understanding WordPress terminologies, how to keep WordPress sites secure, and more useful knowledge about WP. She even has a separate page for WP tutorials.

Services and Benefits
Your portfolio should also clearly show the services you can offer and how it will benefit your clients.
In the example I showed, three services are outlined:

Aside from website design, it also offers SEO and AdWords. It makes sense to offer these services because it will help in achieving the developer’s promise, which is to help clients get more customers.
Offering more services also lets you double or triple your income. But I recommend sticking to 2-3 core services to avoid confusing your target clients.
To come up with a list of services that your target clients need, it’s best to come up with a buyer persona.
A buyer persona is a semi-fictional representation of your ideal customer based on market research. It will help you understand their needs, goals, demographic traits, and more so you can have a clear idea of what services to offer and how to market and sell to them.
You can use HubSpot’s persona tool to quickly come up with a client persona.
As you go along, ask yourself these questions:
- What do your target clients need in terms of services and pricing?
- What services can you offer that your competitors don’t?
- What other skills do you have that clients may find useful to their website?
As you grow professionally and learn more skills, you can start offering more services. Or you can partner with someone who can help you out.
More ideas for additional services:
- Facebook ads
- Blog writing
- Social media management
- Email marketing
- Promotional video editing
For every service you’ll offer, you need to briefly describe them and why your target clients need them.
Then you can link out to another page where you will give more details about your services.
Real Portfolio Example:
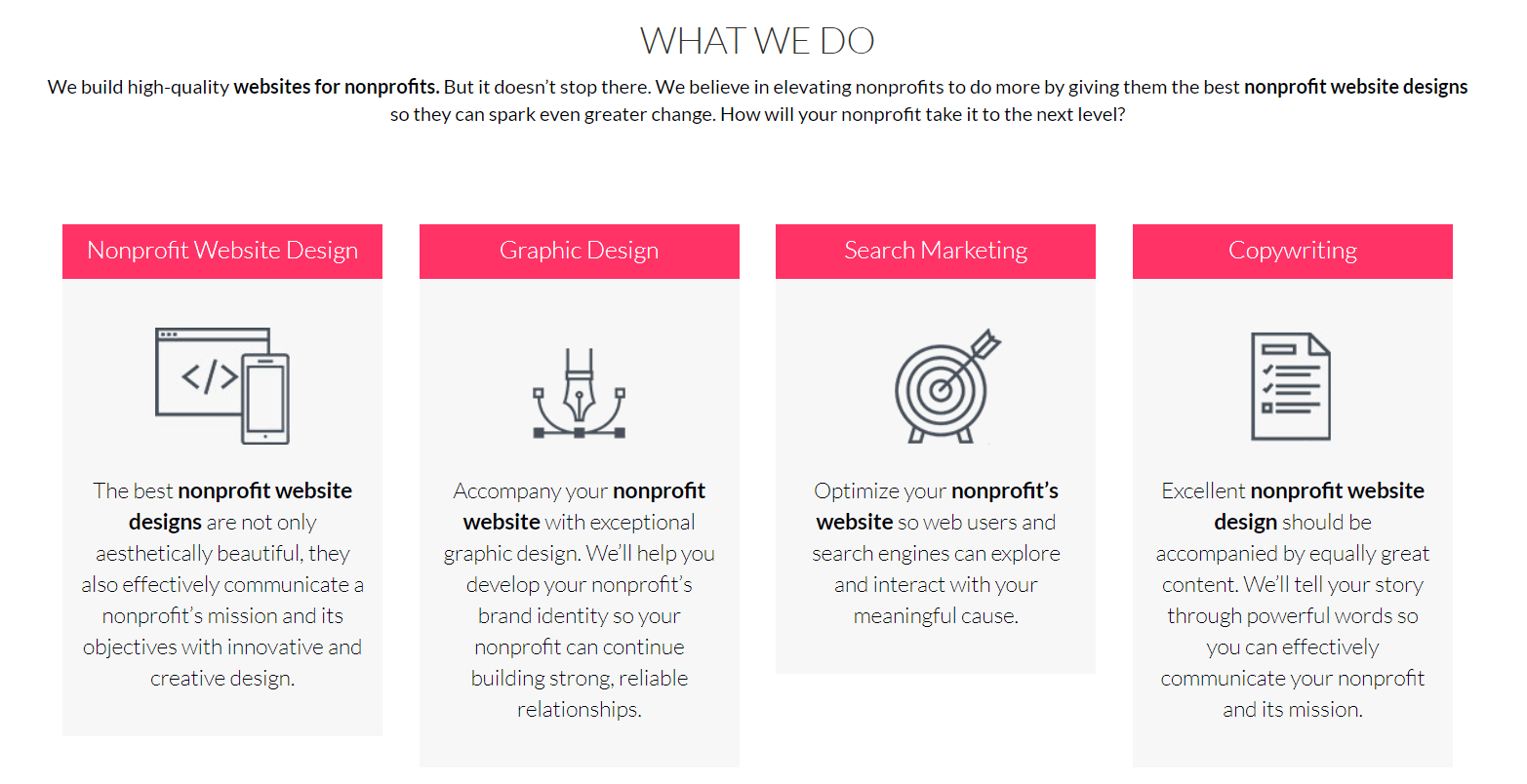
Here’s how Elevation, a web design agency for non-profit churches, presents their services:

Notice that each service has a clear and short description explaining the benefits of each service to the target clients’ organizations.
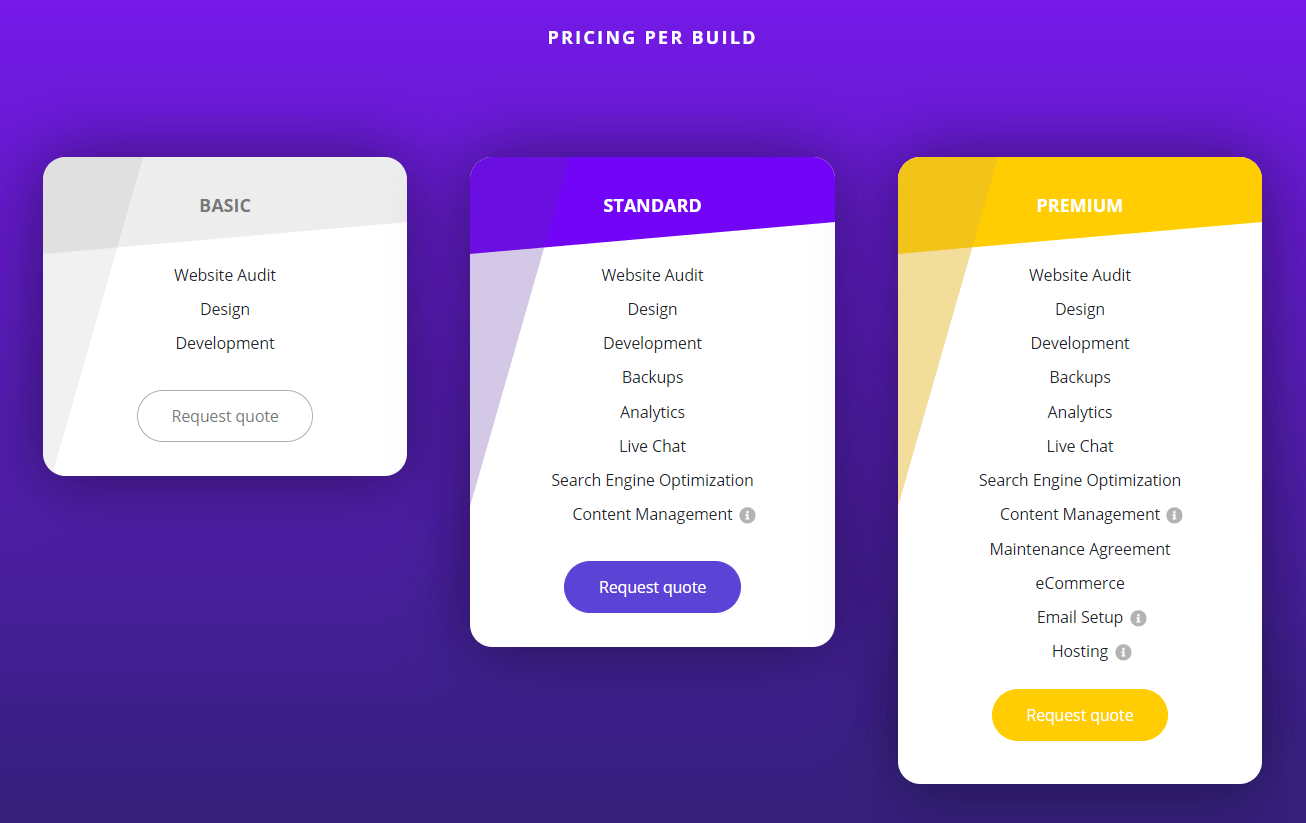
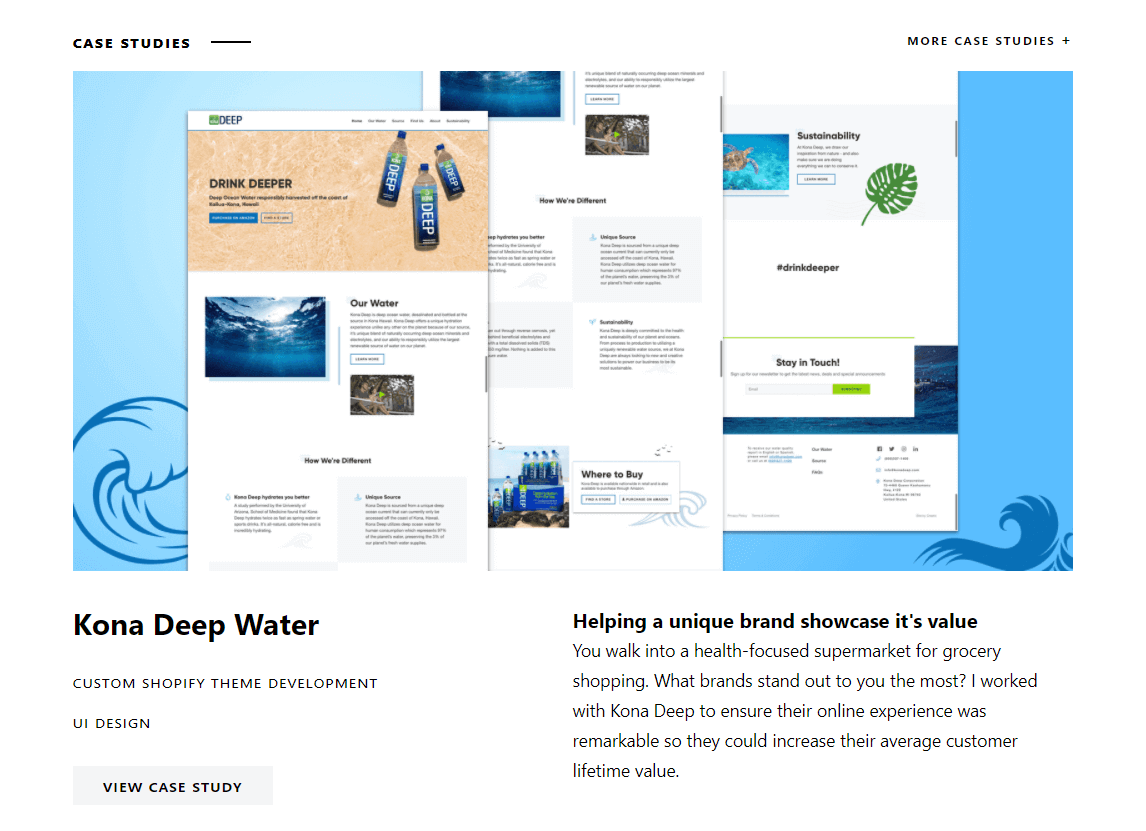
You can also present packages with different pricing to give your clients more options to suit their needs and budget. Johnny, a developer focusing on custom theme development, presents his packages in a clear, easy-to-compare manner:

Sample Projects/Experience
The sample projects that you should show should be tailored to your niche. If you’re claiming to be an expert in making websites for dentists, you should show websites that you’ve built for dentists.
If you already have a few good samples under your belt, all you have to do is pick the best ones, the ones you’re most proud of.
But if not, that’s where things get a little tricky.
The reason you’re creating a portfolio is to get clients, but what will you put in a portfolio if you haven’t had a single client?
We talk more about this in Freelancing & Beyond, but there are two main things you can do to get projects even without previous experience:
- Do 2-3 projects for free in exchange for a testimonial.
- Buy 2 domains and create the websites yourself (you just don’t get testimonials of course).
Option 1: Build 2-3 websites for free.
While it may seem too much, this is the easiest way to get experience and client testimonials. This involves 3 steps:
Step 1: Find someone who needs a website preferably in your niche.
It can be a local business owner, someone you know, or even a non-profit organization. Get their email address or phone number on local magazines, local website directories, yellow pages, or online through websites like LinkedIn if they have an account.
You can also find someone with an existing website that you feel you can improve. Their contact details will be published on their website.
Step 2: Send them this email:
Hi [name],
I recently came across your [niche] business and I noticed you don't have a website.
I am a web designer and I would love to create your website for FREE (no catches or hidden fees) in exchange for a testimonial from you that I can use on my website.
I'm looking to get a few testimonials as it will help me in the future.
Would you be willing to take me up on this offer?
If you have any questions, please feel free to contact me.
Regards,
Your Name
Your Contact Number
If they don’t reply, give them a call after a few days.
You’re most likely going to have to send these emails several times. Sending seven emails is not enough. You have to keep sending it until you find someone willing to take you up on your offer.
Step 3: Build the website.
Keep in mind that this is free work, so you don’t have to go all out and code from scratch. You can buy themes from Themeforest.net which are mostly under $20.
Reminder: you can use no-code tools to create websites like Editor X or Divi which allows you to create WordPress websites with ease. We've used it for almost every WP website.

Option 2: Buy 2 domains and create the websites yourself.
People tend to be surprised when they hear this, but it makes a lot of sense.
If clients want to see what you can do, then you can just go and build sample websites yourself.
It’s the faster route between the two and you can literally finish it in an afternoon.
Of course, this won’t get you client testimonials, and that’s why it’s only the second option.
It’s a straightforward process: just buy two domains, buy hosting, and build a website related to your target client’s niche.
BONUS: Other Projects You Can Put in Your Portfolio w/o Experience:
Make a Website Redesign Concept
Find a popular website in your niche and rethink the design. How can it be improved? What elements will you change to increase the website’s conversion rate?
If your niche is luxury fashion, take a popular website like Gucci or Prada and make a detailed redesign concept.
The secret to this approach is to think through every detail and show how your solution improves the user experience which may ultimately lead to more conversion.
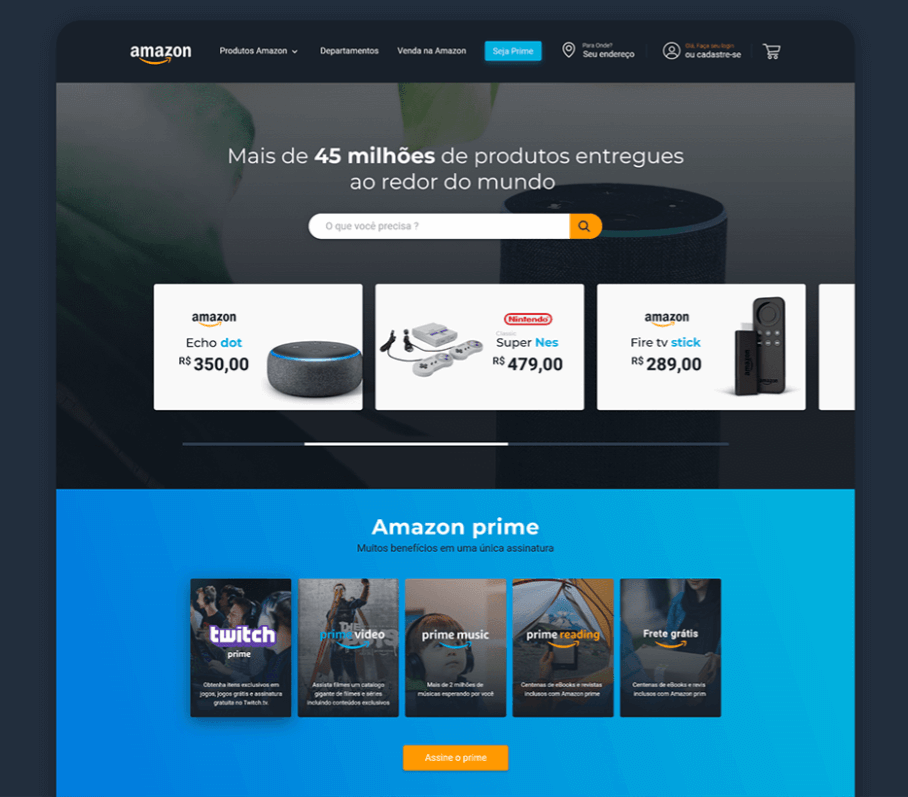
For inspiration, check out these examples of website redesign concepts for companies like Amazon, Facebook, and CNN.

Customize Course Projects
Online coding bootcamps like those in Udemy usually have projects that involve building real websites and mobile apps.
If you’re planning to take such a course, or if you’ve taken one already, go the extra mile and customize the projects before adding them to your portfolio.
Because thousands of students may have already taken the same course, potential clients may see the same project in tons of portfolios.
What you can do is modify the project to suit your niche. If you’re in the restaurant niche, transform it into a website for a local restaurant.
You should also add some features and functionality to make it more impressive. Really spend time to make it your own.
Let’s now move on to the next element of an effective freelancer’s portfolio: social proof.
Social Proof
Social proof is an umbrella term used to refer to any piece of evidence from your target audience’s peers that verifies your claims.
It can be client testimonials, positive reviews, case studies, or anything that will show a third-party recommending you and your services.
Studies show that 92% of online consumers search for a product review before making a purchase. Reviews are also 12x more trusted than sales copy and product descriptions.
That’s why Amazon and all other e-commerce businesses try their hardest to get product reviews. And this is why I recommend doing free work in exchange for a testimonial. It’s that powerful.
More examples of social proof:
- Social media following
- Social shares of a piece of content
- Number of clients/users/customers
- Awards and recognition
- Influencer endorsements
I’m aware that most beginners probably don’t have these social proofs yet. I recommend doing your best to get 2-3 testimonials then create a strategy to get more types of social proofs down the line.
Real Portfolio Example:
Adam Rasheed, a front-end developer, uses case studies as social proof:

This is a good alternative once you’ve had some successful projects under your belt.
Logos of clients you’ve worked with are also great social proofs:

Call to Action
A common mistake for new freelancers is to build up all the hype about their services but leaving potential clients hanging by not clearly telling them what to do next.
If you don’t tell them the next step, they will wander aimlessly around your website and eventually close the tab.
The call to action should be prominent and clearly tell visitors what you want them to do next. Do you want them to call you, send an email, book an appointment, or request a quote? And make it easy for them to do so.

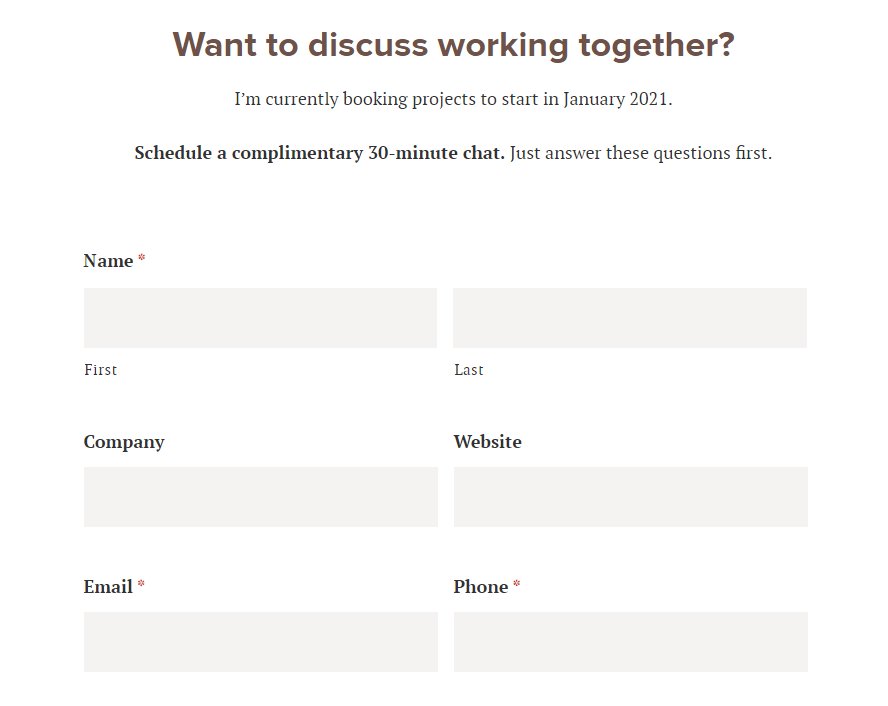
Real Portfolio Example:

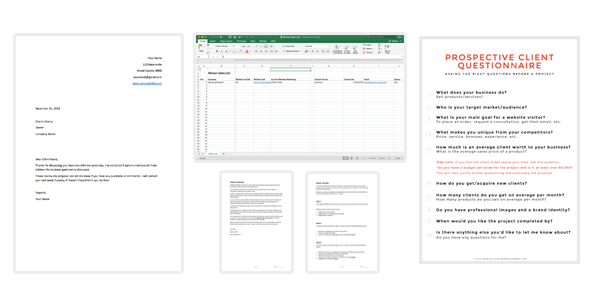
Jill Lynn, a web designer, offers “a 30-minute complimentary chat” with a questionnaire that interested clients need to fill out. This is a great idea if you want to have time to check out the potential client’s business before the chat/call.
If you’ll do this, the call is going to be spent understanding your potential client’s business, goals, problems, and the solution you can offer. Then you will offer to send a proposal via email after a few days.
About Me
Once you’ve gotten potential clients curious about what you do, they will want to know more about you. What’s your background? Where are you from? What are you like as a person?
A photo and quick bio are good to include here.
Don’t go overboard with details. Nobody wants to read your life story, but include just enough to make you seem more relatable and likable. If they like you, they’re more likely to work with you.
Footer
Lastly, the footer is a good place to add links to places where they can learn more about you. You can link out to your About Me page, social media accounts, GitHub account, and more.
Notice that in the sample portfolio, the footer has a link to an “exclusive Facebook Group for Coffee Shops”.

That’s because Facebook groups are an excellent marketing tool that can bring you a steady flow of clients if done right. You can learn more about it and other marketing tips here.
🔥Takeaways🔥:
- Portfolios are not the same as CV or resume.
- Have a USP.
- Write 2-3 blog articles.
- Offer 2-3 core services.
- Showcase some of your works.
- Add credibility with social proofs like client testimonials.
- Have a clear call-to-action.
More Tips for Creating an Effective Portfolio for Freelance Developers
Keep it Simple
Your portfolio is your chance to impress clients, so its’ tempting to include all the bells and whistles you can. But you don’t want so many customized features to get in the way of your message, so keep things simple. Keep in mind the principles of designing effective websites as we discussed here.
Think Like a Potential Client
As you build your portfolio, you have to think like a potential client landing on your portfolio. What will you want to see? What kind of information will you be looking for? Is it compelling enough to get in touch with you?
This should inform your every decision including which projects to include. Be picky. Don’t include every side project you ever did. Only include the ones that are good enough and relevant to your services and the client’s niche.
Write Clear Copy
When it comes to writing for the web, the shorter and simpler it is, the better. Only include the important details and tell them in as few words as possible.
This is why copywriting is so important.
In a nutshell, an effective copy will compel readers to consider your business and contact you. It’s a powerful skill that can mean the difference between 30% and 5% conversion.
You don’t need to take a course in copywriting, but I suggest studying at least the basics. You can start here. If you or someone you know can master this skill, it can also be a lucrative additional service to offer.
Case Studies
Clients want to see why you did what you did and what the outcome was.
For each project you’ll include, don’t shy away from including a context and explaining your thought process.
Consider explaining:
- The client: who they are and what they were looking for
- Project description
- Timeline
- Why you did it this way (why this layout, typography, colors, features, etc.)
- Results
Including these details will help clients appreciate the details, understand how you work, and highlight your expertise.
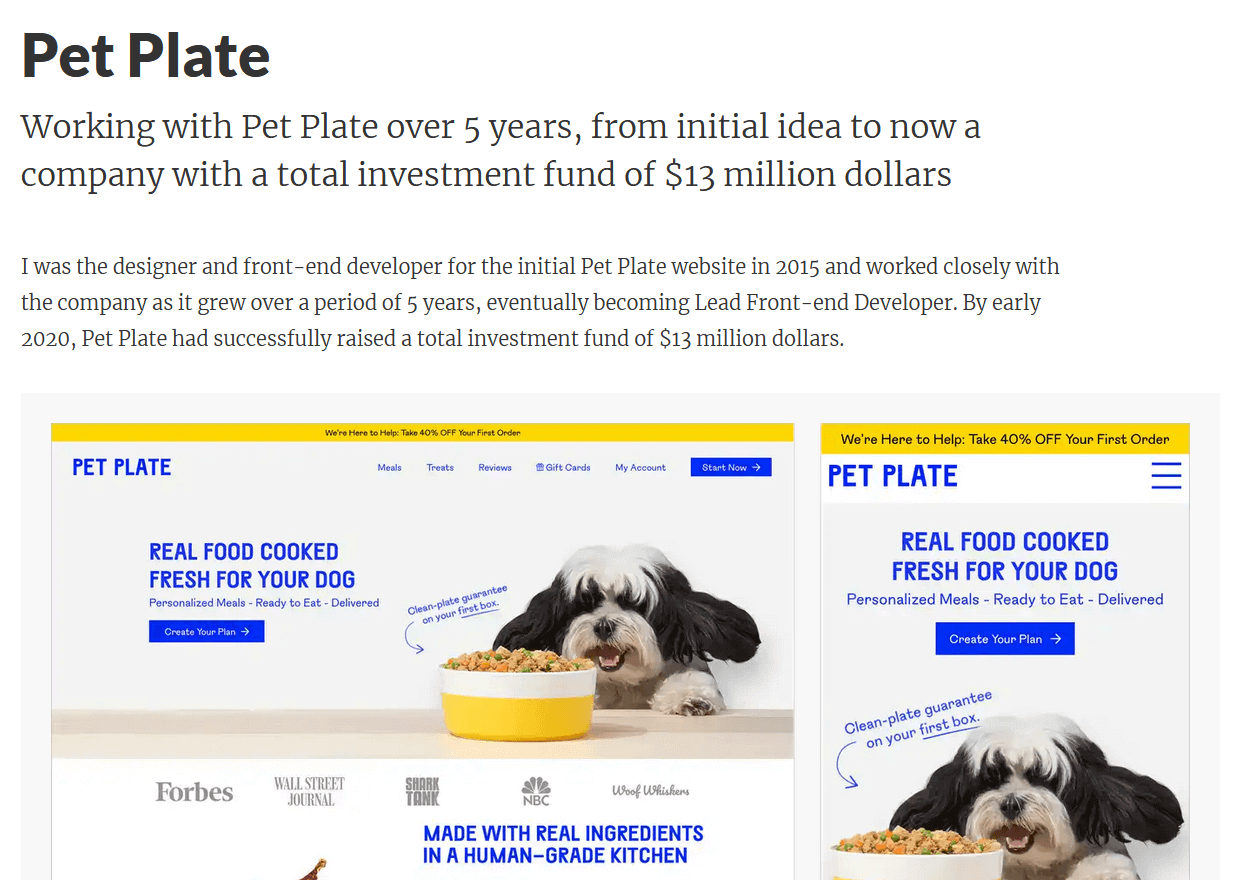
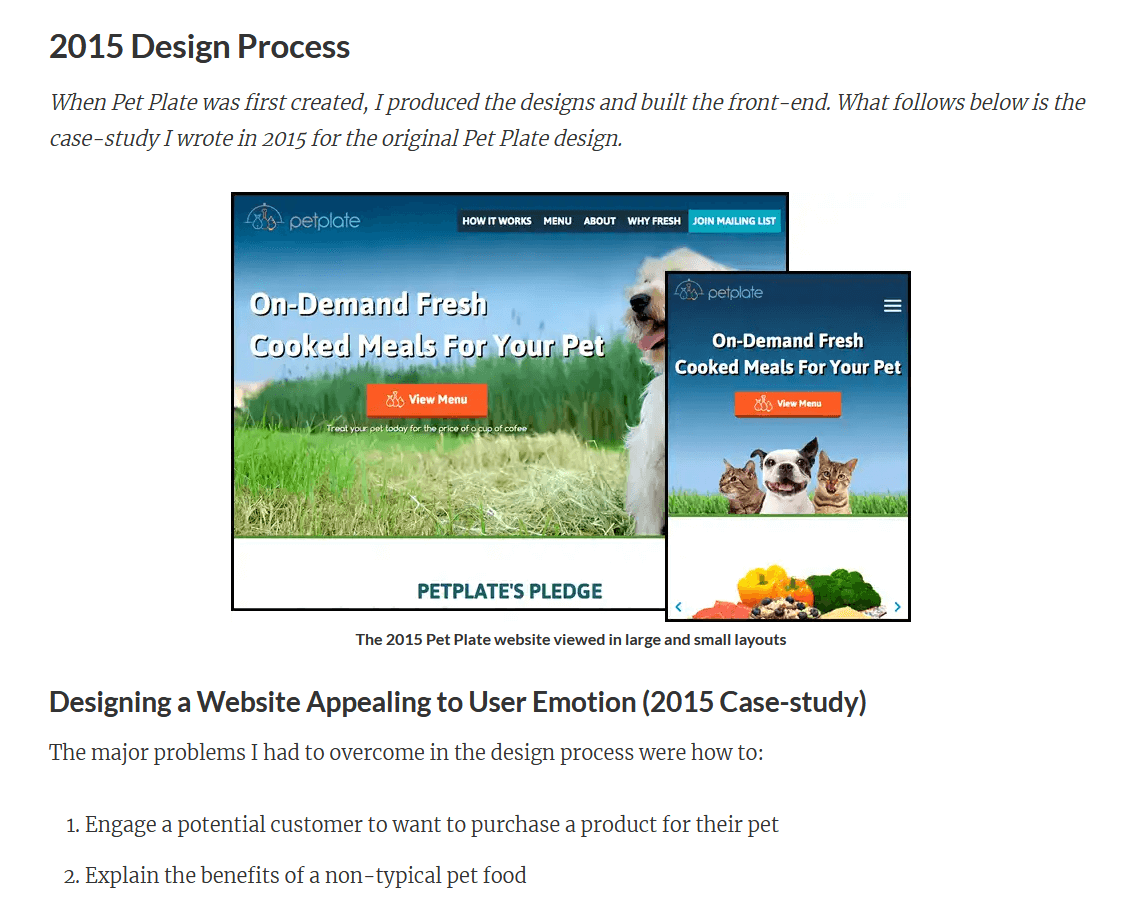
Ian Lunn, a front-end developer, does this really well. In his portfolio, he explains the context and process of the project he did with Pet Plate, right from the design process to user testing and maintenance.


Include a Video
Videos continue to be one of the most effective tools in digital marketing because it engages viewers more than words or pictures do.
A few stats about videos:
- Video increases organic search traffic on a website by 157%. (Conversion XL)
- A website is 53x more likely to land on the first page of Google search results if it includes a video. (Insivia)
- A landing page with a video enjoys a boost in conversion rate by up to 80%. (Unbounce)
Video is clearly the king of content marketing. It can take any form including:
- Explainer videos – Explain what you do and why your target clients need it. Example: [https://www.youtube.com/watch?v=tYH7LbM99kI]
- Tutorials – Teach a skill that your target clients will want to know. Example: [https://www.youtube.com/watch?v=oB6b5P6bcZg]
- Customer testimonials – Once you finish some projects for a few clients, you can ask them to record a video of their testimonial or, if you have the equipment, set up a meeting to record them. Example: [https://www.youtube.com/watch?v=tOwjEOt1zYU]
- Webinar – You can host webinars where you can talk about important topics for your target clients. This can be anything related to your services – how to optimize their website to increase sales, basic Google AdWords, basic SEO, etc. At the end of the webinar, you can invite them to book a one-on-one consultation with you or any other step to bring them closer to working with you.
Keep your Portfolio up to Date
I’m sure you already know the best practices for creating websites, but let me just run through some of it here.
Mobile-friendly. More people are accessing the Internet from a variety of desktop and mobile devices, and most of them want the mobile website to look and function as good as their desktop counterpart. So you have to check how your portfolio looks on large and small screens.
Fast loading speed. Did you know that one in 4 visitors would abandon a website that takes longer than 4 seconds to load? And most of them never come back. You can keep your portfolio site fast by finding good hosting, compressing files, enable caching, and more. See more tricks to make websites faster here.
SSL certificate. Websites without an SSL certificate are getting flagged by Google Chrome as “Not Secure”. It’s a sure way to scare viewers off. Some hosts generate an SSL certificate for free. You can also generate and install it for free by yourself by following this guide.
Get Their Email
One of the biggest mistakes people do with their portfolios is failing to make the most out of it, and collecting emails is one of the best ways to maximize your portfolio site.
Potential clients won’t always be ready to get in touch with you the first time they land on your site. If you don’t get their contact details, there’s a high chance that they won’t remember, let alone come back, to your website.
What you can do is offer something valuable for free in exchange for their emails. This is usually called a lead magnet.
The lead magnet needs to be awesome enough for them to want to hand in their email address.
Some ideas for freebies:
- Online masterclass where you teach them a skill that they want to learn
- Audio or e-book file download
- Case studies
- Live coaching calls
- Website checkup
Lounge Lizard, a web design studio, offers a free website audit:

You can use an email automation tool like Mailerlite to automatically send the freebie to their inbox once they provide their email address (if applicable).
Afterward, you can keep sending 5 emails or so with valuable content. The goal is to keep you on top of their mind and get them more familiar with you so that you’re the first person they contact when they’re ready for the services you’re offering.
You can set the whole thing up on autopilot so that it runs 24/7.
According to Oberlo, you can get an average return of $42 for every $1 you spend on email marketing. So even though it can be tedious and cost monthly fees on the automation tool, it can be a worthwhile investment for your business.
---
And those were actionable tips to help you build a highly effective portfolio for your freelance web development business.
Now it’s time to go and apply what you’ve learned. Get out there and do the tips we shared to come up with projects to include in your portfolio.
Once you have a nice portfolio, you should start implementing these strategies to get your first client.
If this article helped you in some ways at all, please share it with others!
Thanks for reading ❤️
🔥 Portfolio Course Announcement
Sign up here → to get notified when we launch our new Portfolio Course.
It will be everything you need to create a winning portfolio and market yourself online.
 by Kyle Prinsloo Last updated Apr. 9, 2021
by Kyle Prinsloo Last updated Apr. 9, 2021