Practical Productivity Tips for Web Developers

Only rookies miss deadlines and have no structure.
At some point, you have to stop being a rookie and step up your game.
If you want to achieve more than you have ever before and take your web developing career to the next level, take these productivity hacks seriously.
Once you start applying them on your daily life and routine, you’ll find yourself with consistently high-quality outputs and more time for other things you love.
In this article, you’ll learn:
- Highly effective solutions to the most common pain points of web developing such as looking for design assets.
- The best productivity tools to streamline your workflow and thrive as a web developer, team player, and a business owner.
- Why multitasking is doing more harm than good to your productivity.
- The secret trick to increase your concentration by 21% and how to sustain it for maximum results.
Your Love for the Project
No matter what kinds of tools or productivity hacks you do, if you hate what you’re doing, you’re going to find some reasons to procrastinate or speed through it just to get it over with.
This is not a good place to be...
Eric Florenzano, a web developer, shared in a Quora thread how he has to be genuinely excited about a project to get things done quickly.
Here’s a snippet of what he shared:

I really like this idea and agree with it.
It speaks the importance of carefully selecting the projects you’ll work on. If you’re a freelancer and your cash-flow allows it, choose clients and projects that make you excited.
If you’re currently an employee, you don’t really have much of a choice. This is one of the reasons that I love freelancing in the first place.
Even if you have no say on which projects you work on, you have to convince yourself that you’re excited.
Visualize the impact of what you’re doing.
- How will it improve user experience?
- How will the business benefit from your advice and changes?
Keep that in mind and use it to fuel your desire to keep working.
Use the Best Web Development Framework for the Project
Before 1995, every piece of code had to be coded from scratch.
Things are quite different (in a better way) for us now as web developers, because frameworks have since been invented to make things a lot easier.
Here are some things that identify a good web dev framework:
- Has been tested by other web developers for security, performance, and bugs.
- Has features that fix common web development pain points. Features like browser compatibility fixes, web forms solutions, and web page layout templates.
- Popular with reviews and usage, which often translates to more upgrades/releases.
- Ideally, the community is also supportive so you can easily get support when you need it.
Whether you need a front-end or a back-end framework, you have to choose carefully and make sure that their benefits outweigh the possible con of slowing down the website.
If you want to learn more about this, here’s a great place to start.
Collect Design Assets and Resources
Here are a few websites that offer (free or cheap) design resources:
- Free Design Resources – gives free fonts, mockups, icons, textures, PSD templates.
- Pixeden – offers free and premium web templates, icons, vectors, and graphics.
- FindGuidelin.es – If you need a company’s logo and other assets. They have brand assets for all the major social media sites and some of the biggest companies like Adobe, Google, AirBnB, Dropbox.
- Sketch App Resources – they have a free resources section where they give free UI, icons, wireframes, buttons.
- 365PSD – this website gives free logo designs, vector images, and PSD graphics. There are Facebook covers, business icon sets and free flat UI kits.
- Deposit Photos – I personally prefer using Deposit Photos because it’s really easy to use and has a huge library of images.
Save all of your collections in an organized way so you can quickly find the one you need when you need to put together a quick mock-up or sketch for a client.
Build a Library of Code Snippets
It's common to use the same code snippet over and over again for different projects.
Storing code snippets that you can quickly search, copy, and paste when you need it will help you become more efficient as a developer.
Here are some code snippet tools:
- Text Editors – If you use VS Code, watch this. If you use Brackets, download Brackets Snippets.
- Bootsnipp – Handy code snippets for Bootstrap.
- CodePen – what sets CodePen apart is it lets you preview how your code works so you can be sure it’s working just the way you want it.
- GitHub – GitHub is the perfect choice if you want to share your code snippets with other developers.
Also check out this nice list of CSS snippets by CSS-Tricks.
Use the Right Productivity Tools
This should go without saying, but the tools we use can hugely impact our productivity.
Here are some major areas of your work that you can streamline using the right tools:
Collaboration & Organization
Trello – Trello is an amazing tool that I use for assigning and managing tasks to different people. You can create a board for each person/team on your project.
You can create cards to represent an individual task (I have one called 'Todays Tasks'). You can put a deadline, attachments and comments on each card.
Slack – Slack is a messaging app that makes it easy to chat with your teammates and clients on a project.
App Integrations
Zapier – Zapier automates things through linking existing apps together to fulfill a task. For example, you can integrate Facebook ads with Google Sheets so that the campaign results are automatically copied on a Google Sheet file.
You can integrate over 750 apps including Trello, Dropbox, GitHub, WordPress, Gmail, Twitter, Clickfunnels, and a LOT more. Each integration is called “Zap”.
Scheduling and Time Management
Cold Turkey – if it’s hard to keep yourself from checking your social media accounts and laugh at cats for hours, Cold Turkey can help. It lets you set a schedule within the app and block specific websites or even the entire Internet.
Web Developing
Extensions – Using text editor extensions will save you so much time. I like VS Code and this video sums up all the awesome extensions you need.
Need more tools? Here’s a great place to start.
You Don’t Need to Make Everything from Scratch
The web dev community can be pretty stiff-necked when it comes to using ready-made plugins and other helpful tools. It has a lot to do with this “real developers code everything from scratch” mindset.
I had a great interview with Brad Traversy and he had a few things to say about this issue:
Tools like WordPress can often be looked down on in the community, but usually by people who either work for someone else’s company on a team or have never even worked (college kids, basement dwellers, etc).
In the real world, you have clients breathing down your neck that have no concept of time and what goes into their project. You need to find ways to get things done quickly and efficiently and platforms like WordPress are great for that.
If there is a plugin that does what you need, USE IT! Do not get hung up on pride where you need to create everything from scratch. You will go broke doing that... [Read full interview here.]
Brad knows what he’s doing and he didn’t get this far by manually writing every single piece of code from scratch.
What got him far in life is (partly) his ability to produce more in less time.
This is called working smarter, not harder.
Using plugins and other tools out there doesn’t make you a lesser web developer. If anything, it makes you the smart, business-savvy one because you know the value of time.
Multitasking < Pomodoro Technique
Multitasking assumes that you can focus on more than one thing at a time, but what’s really happening is you’re shifting focus from one thing to another in quick successions.
The problem with this is refocusing takes longer and expends more mental energy than focusing continuously.
A study by the Bryan College says that multitasking lowers IQ points during cognitive tasks by 15 points. It also results in lower emotional intelligence, poor decision-making skills, higher risk for errors, increased stress, and lack of creativity.
In other words: You’re losing money when you multitask.
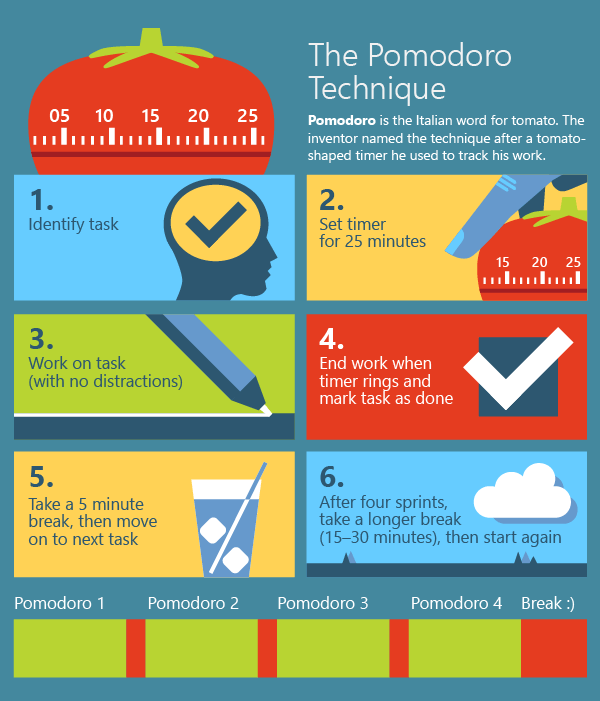
The Pomodoro Technique
The Pomodoro Technique is the perfect tool you need to stop multitasking.
So here’s how it goes:

For 25 minutes, you focus on one task and one task alone.
If you’re going to code, then code. You won’t check your email, accept a call, or reply to a text message. For 25 minutes, coding is all you’ll care for.
After 25 minutes, you’ll take a 5-minute break to recharge.
After the break, start another Pomodoro round.
It's something I've been getting into a lot and it's significantly helped my focus.
This simple trick will give you sharper focus, greater ability to concentrate for long periods of time and unleash your creativity like never before.
Increase Your Focus by 21% Through Exercising
I know that most developers can’t even find time to eat a decent meal when they’re in the zone, but as much as I love the level of focus, sitting on your desk all day is counterproductive.
Researchers from Briston University conducted a study on the effect of exercising and how it affected productivity.
They signed up 200 employees from three organizations and saw how they would evaluate their productivity on a day with exercise and without exercise.
The results are amazing:
- Their score for concentrationwas higher by 21% on workout days.
- Their score for finishing their work on time was higher than 22%.
- Their level of motivation to work increased by 41%.
This is a great website to visit on this topic: NerdFitness.com
--
And those were 9 productivity tips for web developers.
I hope you’ll apply some of the productivity hacks I shared with you as they can really help you in becoming a more efficient and effective developer.
 by Kyle Prinsloo 19 Jul, 2019
by Kyle Prinsloo 19 Jul, 2019





