How To Create A Freelance Web Designer Portfolio Website

Knowing how to create an effective portfolio website is crucial to your success as a freelance web designer.
❌ Bad website = bad clients = struggling freelancing business.
✅ Good website = good clients = good freelancing business.
So, let me help you increase your chances of success.
In this to-the-point article, I’ll walk you through:
- How to build a portfolio website
- What to avoid
- Your website
- Home
- Services
- Pricing
- Blog
- Experience
- Testimonials
- Call To Action
- Clear Contact Method
- Thinking like the client
- Marketing your website
🎥 Prefer watching? Here’s the video:
Quick thanks to Editor X for sponsoring this article.
It's my favorite no-code/low-code website builder. Try it for free and let me know what you think 🙂
How To Build A Portfolio Website
There are many ways you could build a portfolio website.
Ranging from:
- Using a template
- Using no-code tools
- Coding it from scratch
- Paying someone to build it for you
All are valid options, but in this case, I’m going to walk you through building a portfolio website with Editor X.
Why Editor X?
- It’s faster
- It has drag + drop
- It has advanced features
- It has existing components
- It has marketing tools (SEO, etc.)
Now that we’ve got the foundation and the tool we’re using, let’s start with what NOT to include in your portfolio website.
What To Avoid
⚡️ Portfolio Website Tip:
— Kyle Prinsloo (@kylepdotco) January 18, 2022
Remove this:
93% JavaScript
87% CSS
66% HTML
Would you list:
95% Team Player
92% Time Management
83% Working with Others
79% Working Under Pressure
The same way?
No.
Just list your skills 👍
As a recap:
- No % bars on skills
- Website visitor not understanding what you do
- Difficulty contacting you
- A bad design
Good, I’m glad we’re on the same page now 🙂
What Needs To Be In Your Website
Just having a portfolio website is not the solution.
You need an effective portfolio website.
Here’s a quick overview:
Your portfolio website should display:
— Kyle Prinsloo (@kylepdotco) November 13, 2021
- How you can help a business (your services)
- What you have done (client projects)
- Testimonials (credibility)
- A clear contact form
Don't overcomplicate it with % bars and animations.
Keep it simple 👍
Now, let’s break this down even further:
Home Page
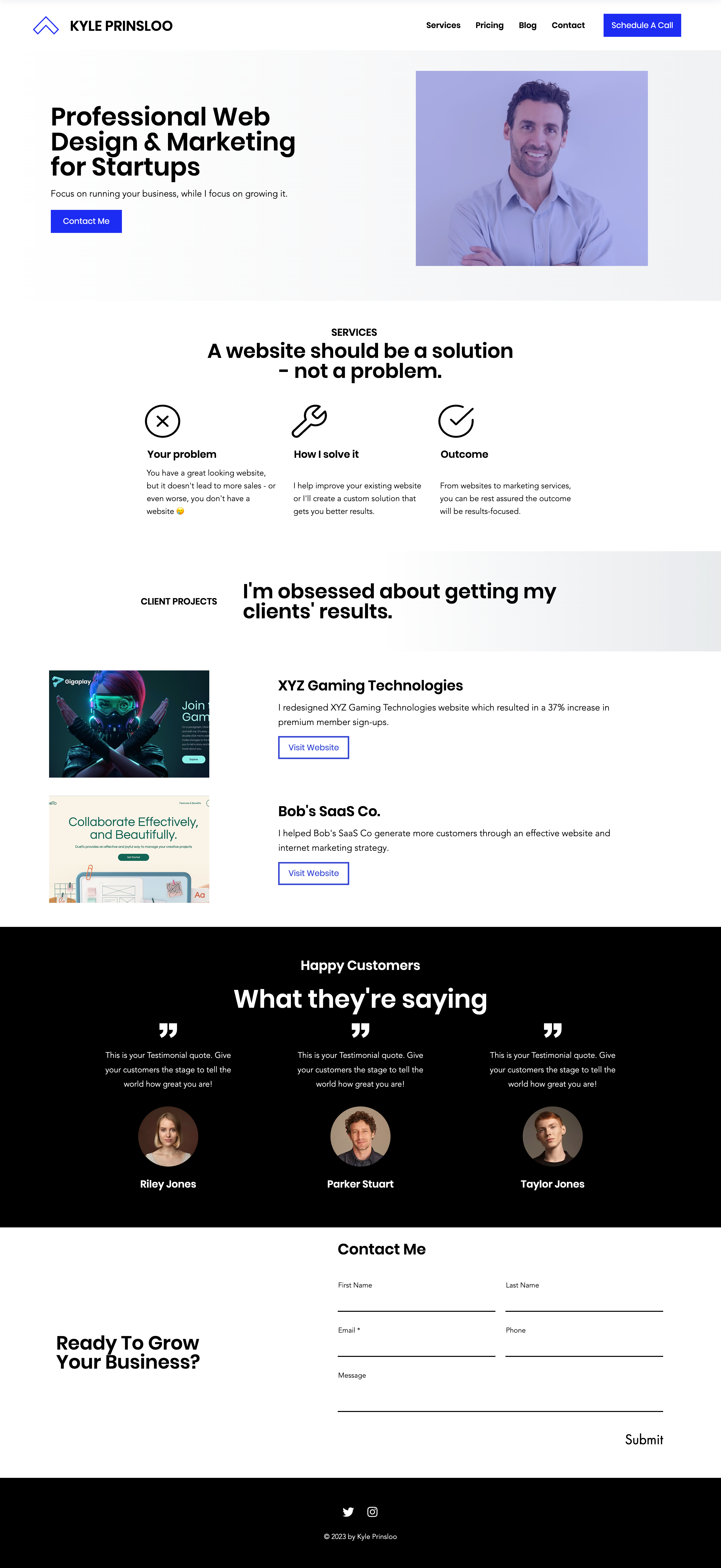
Keeping this in mind, here’s an example of an effective portfolio website for web designers:

I want you to notice that we’ve addressed all of these points listed above in a simple and clear way.
No fluff.
No confusion.
Not trying to hard.
We are just keeping it simple and straightforward - as it should be.
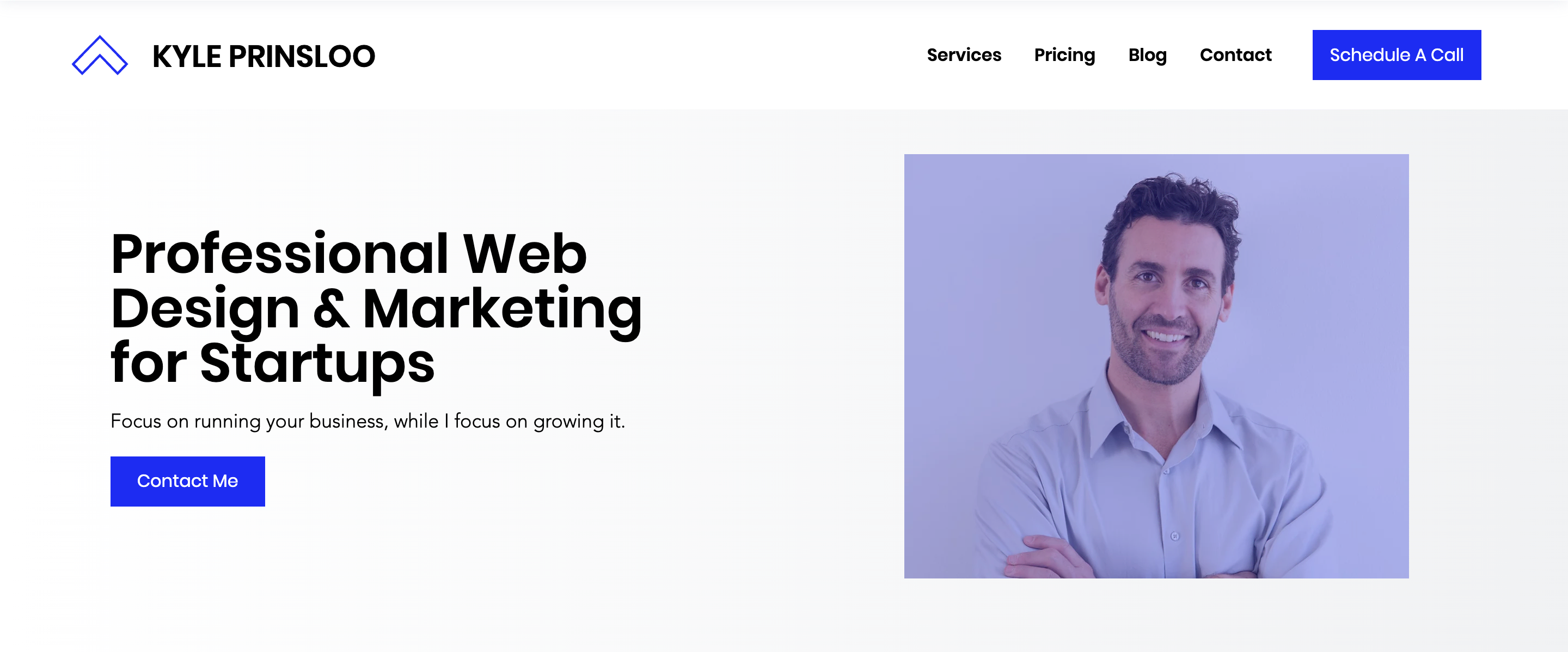
I want to narrow-in on the heading / hero section:

Here’s the takeaway: look at it for 2 seconds and look away.
You need to be able to understand exactly what this website / service is about.
In this case, you can clearly tell it’s web design and marketing services for startups.
Perfect!
Now, let’s keep this in mind when building a portfolio website.
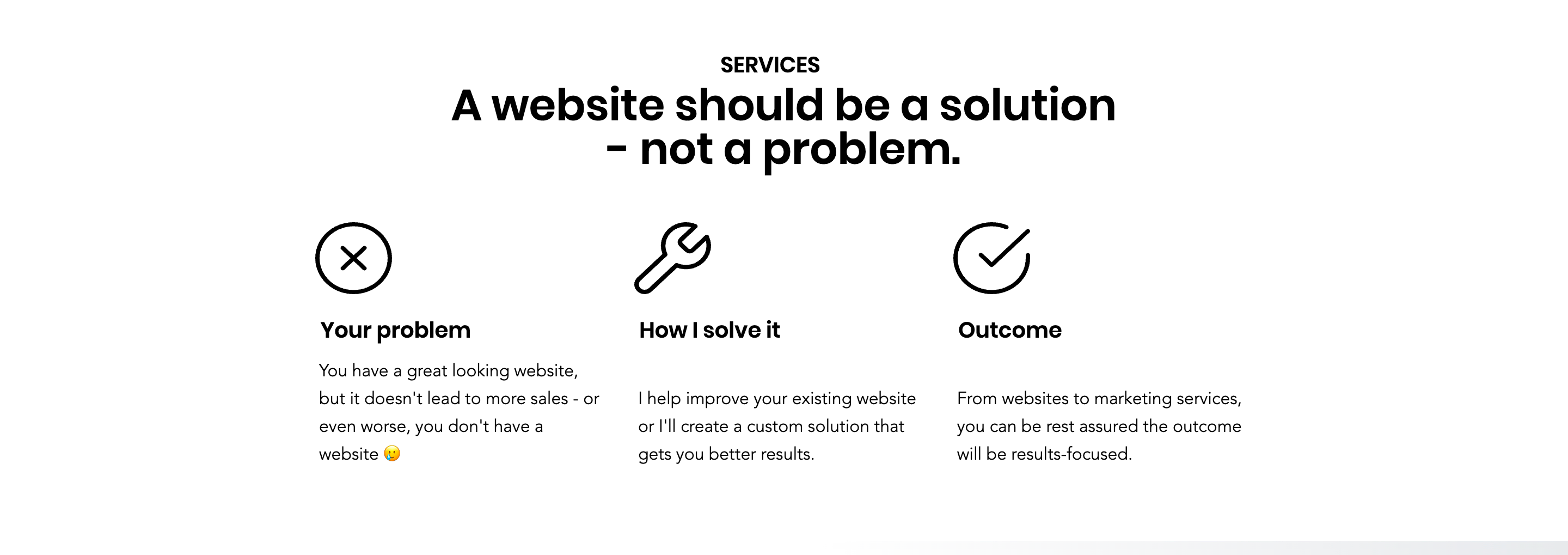
How You Can Help A Business (Your Services)
Here, we want to simply list what we do and HOW we can help a business:

In this case, we’re not listing XYZ services, but clearly defining their problem, how we solve it, and the outcome.
It’s also a relevant place to list your skills, like SEO, Editor X, etc., as long as you can showcase HOW it will benefit the business.
Pricing
Showing your pricing allows you to avoid time-wasters and essentially qualifies your leads before they reach out to you.
There are many ways to present your pricing:
- From $5,000
- $2,000 for a basic website, $5,000 for a bigger website, $20,000 for an e-commerce website
- $1,000 /mo for 12 months (includes SEO + Social Media Management)
- Contact us for a quote
Now, it’s worth testing this to see which pricing model works better.
You could get 100 (or 1,000) visits to Pricing Model A, then change to Pricing Model B, get 1,000 visits, and compare which option results in better quality leads and more clients.
If you want to know more about pricing web projects, read this article.
Blog
Having a blog allows you to showcase your knowledge and expertise.
Think of it as a way to “brag” about what you know.
It’s also a great way to generate leads through SEO.
Some articles you could write:
- How [insert niche] Can Get More Clients With SEO
- Why [insert niche] Needs A Website
- Web Design for Startups in [insert city]
Not a fan of writing? Consider outsourcing it.
I talk about SEO in this article.
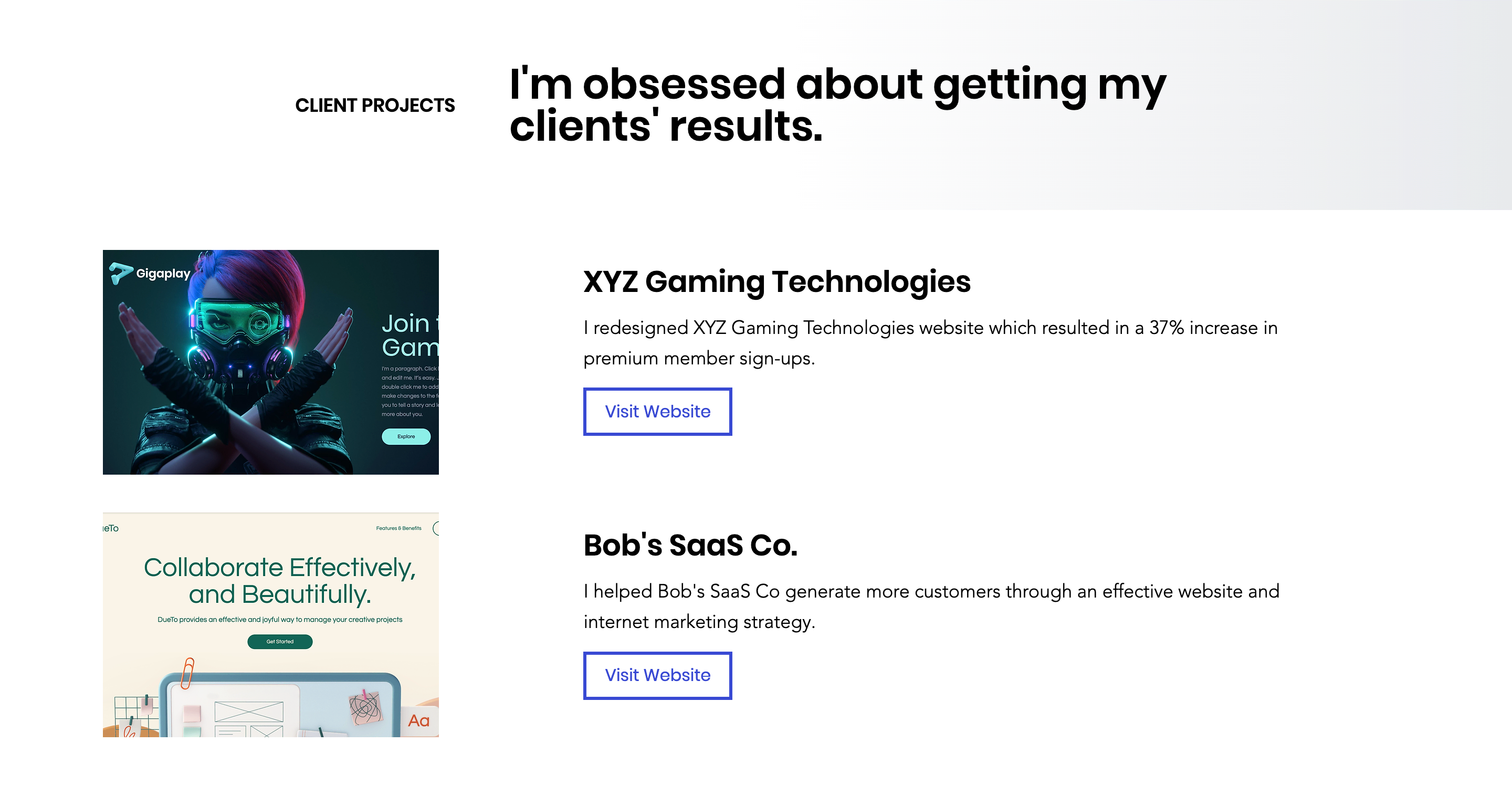
What You Have Done (Experience)
Here’s an example:

Show what you’ve done.
Don’t talk about what you can do.
This is CRUCIAL.
If you can’t show what you’ve done, build example websites.
Don’t showcase “JavaScript calculators” or anything irrelevant like that.
Show full webapps or websites.
Bonus points for providing a case-study on your client projects.
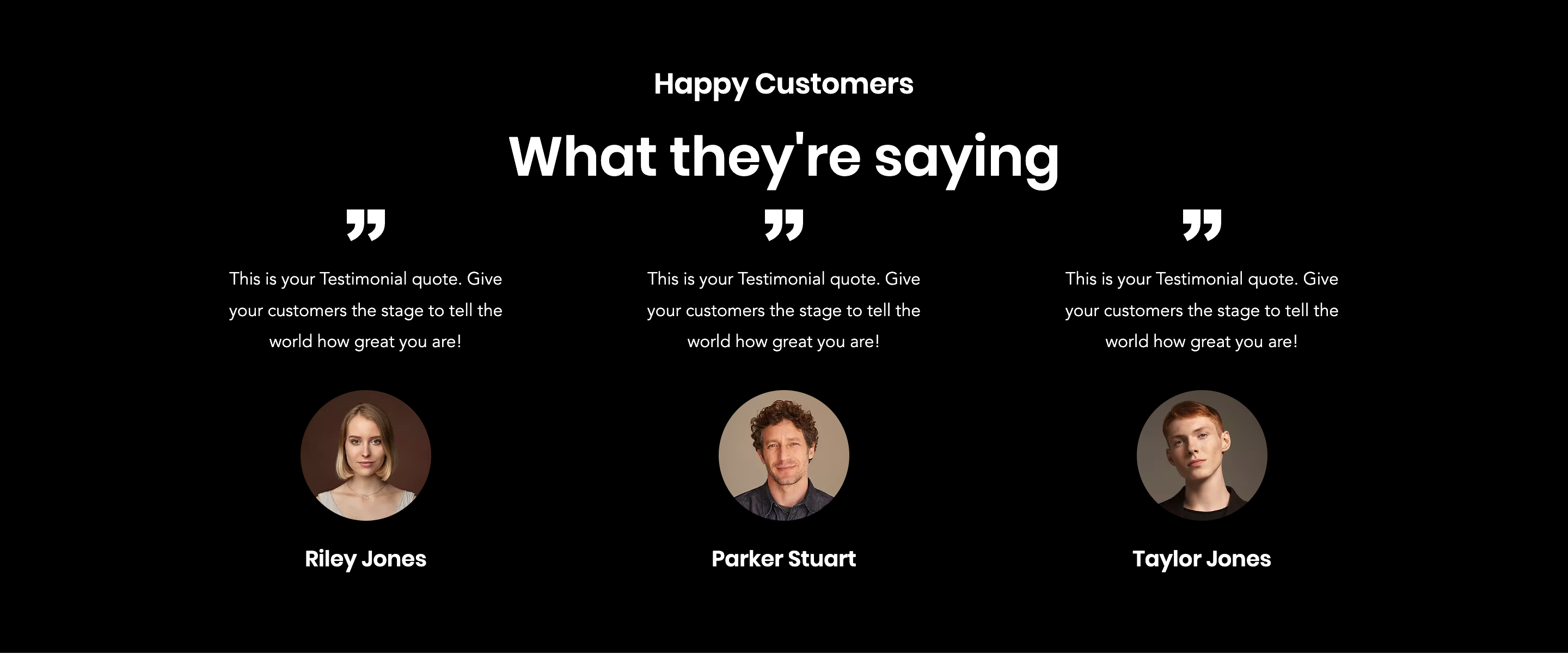
Testimonials (Credibility)
When you buy something on Amazon, you wouldn’t buy it if the ratings were 1 / 5 right?
But if it were 5 / 5 = add to cart.
Same thing with client testimonials.
It provides more credibility and trustworthiness.
Don’t have any client work?
Do work for free, get 2-3 testimonials, then start charging for your services.
You don’t have to complicate the design either - here’s an example:

Call To Action
If your website doesn’t guide the prospective client to perform a desired action, you’ve missed the point.
We want them to either:
- Contact us
- Get a quote
- Get a free website analysis report
- Schedule a free call
- Hire us
Keep it simple.
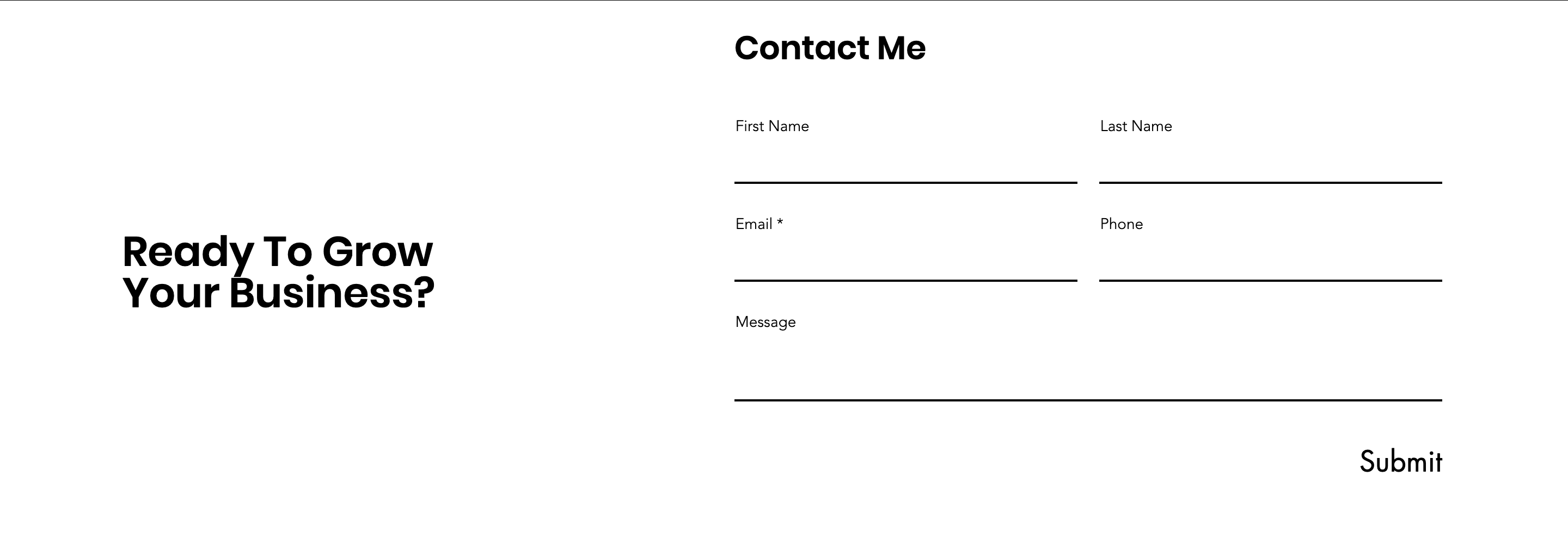
Clear Contact Method
I’ve seen way too many portfolio websites that look awesome, but there’s no way of actually contacting the person, or it’s just difficult to find the details.
Don’t be one of these people.
Make sure you have a CLEAR contact form or at least visible contact information.
I prefer a contact form - something like this:

Thinking Like The Client
This is underrated.
We are taught to think like web designers, but to be even more successful, we need to think like business owners.
Not only to run our own freelance web design business, but also to think like a prospective client.
What do they want to see when they visit a website?
How would I be convinced if I needed to hire a web designer?
What questions would I have for them?
It’s amazing how many important strategic things come from this mindset.
Marketing Your Website
When it comes to marketing your website, there’s a lot you can do.
To keep it simple, I’ll break it down.
Short-term:
- Ask Friends & Family
- Social Media Outreach
- Online Ads
- Email Outreach
- Manual Outreach
Long-term:
- SEO
- Building A Reputable Brand
- Going On Podcasts
- Writing A Book
It all boils down to getting clients.
That’s a big topic, so I wrote a detailed guide here.
In concluding, I hope this help you build an effective portfolio website.
If you’d like me to review your portfolio website (for free), join Freelancer X Community.
And if you’d like to try Editor X for free, click here.
That’s it for now - thanks for reading 🙂
Kyle
 by Kyle Prinsloo Last updated Jul 27, 2022
by Kyle Prinsloo Last updated Jul 27, 2022