How To Build Websites Faster As A Web Designer With Editor X

As a freelance web designer or developer, your time = money.
More time = more freedom.
And that’s the whole point of freelancing.
It’s quite simple:
Design websites faster → save time → more freedom doing what you love → 😊
So in this article, I’m going to talk about how you can build websites faster using Editor X.
Here’s what I cover:
-
Why Should We Design Websites Faster?
-
3 Ways To Create Websites Faster
-
What You Can Do With Editor X
-
Where To Learn Editor X
I hope you’re hungry, because it’s a meaty one (sorry to the vegans).
🎙️ Prefer listening? Here's the podcast episode:
Why Should We Design Websites Faster?
Before I get into the HOW, I want to address the WHY.
The reality is you get some freelancers and web designers who love coding websites and want to do that for 10 hours a day.
But most freelancers actually want to work a few hours a day and have freedom of time to do what they want, with whom they want, and when they want.
Whether that’s spending time with family, playing tennis, reading, chilling on the beach, it really doesn’t matter.
The point is freedom.
Way too many employees (and even freelancers) live for the weekend.
I don’t blame them - I was one of them!
But if you want to achieve a life of freedom and still enjoy what you do, the best solution is often to work LESS.
And more importantly, it’s about working smart.
What’s that I hear you say?
But what about delivering a quality service to your clients?
Fear not my young padawan.
Working smart doesn’t mean you’re sacrificing on quality.
It simply means you’re being more efficient with your time.
You’re now able to create amazing, professional websites in a fraction of the time.
Why?
Because you don’t have to code websites from scratch anymore.
Fun fact:
— Kyle Prinsloo (@kylepdotco) March 31, 2022
You don't need to code websites from scratch.
That’s the beauty of no-code website builder platforms.
Just look at some of these incredible website examples (created on Editor X):
Harbour Creativ
IDCO Studio
Bruno Cintra
Odds Graphic
Petitmoulin
Melitas
If these websites were coded from scratch, it would’ve taken so much longer to create.
Now, let’s move on to the HOW.
3 Ways To Create Websites Faster
There are many ways to create websites faster.
I only want to go through 3 of the main ways:
-
Using code snippets + plugins.
-
Using website templates.
-
Using no-code builders.
Using Code Snippets + Plugins
Reusing existing components or code snippets means you can often spend minutes to get the desired outcome, compared to hours or months of coding it from scratch.
Same thing applies when using plugins.
Where can you buy code snippets and plugins?
Code Canyon is a great resource.
Using Website Templates
Imagine creating a professional website in a few hours compared to a few weeks?
That’s why website templates do!
The cool thing about using website templates is you can edit + improve it based on your clients’ needs, but it saves you SO much time.
Editor X has some awesome modern templates for all sorts of industries, and you also have Themeforest.
Using No-Code Builders
There are hundreds, if not thousands of no-code tools available.
I’ve tried a few, including Divi, WebFlow and Editor X.
It’s good to see which works for you, but I prefer Editor X.
I’ll go into why shortly, but if you don’t know what Editor X is, here’s an overview:
Editor X is an advanced responsive web creation platform made for designers and agencies with clients in mind.
It has powerful website design capabilities and infrastructure, allowing you to go from an idea, to design and straight to production.
Here’s a quick one minute overview:
Editor X allows you to get full design freedom without compromising your client’s needs:
-
Create responsive sites with CSS grid, Flexbox and custom breakpoints, interactions & effects, all on a drag & drop canvas. There’s more design features here.
-
Enjoy coding? Go straight from concept to production in a single platform—start with a template or build from scratch, and extend site functionality with your own custom code, called Velo.
-
Have a complex website to build for a client? You can fulfill your client’s business needs with built-in solutions including Ecommerce capabilities, bookings, subscriptions, memberships, blog content, and more.
-
Worried about SEO? Your site performance is all sorted with their Marketing & SEO integrations.
-
Their support + educational resources are top-notch. It’s called Academy X. Maybe the ‘X’ stands for ‘Xtra Spicy’? 😂
Work with a team or in an agency? Editor X can boost your team’s productivity and help you to easily deliver on deadline with seamless collaboration:
-
Work on the same website at the same time and see changes instantly.
-
Keep workflows organized when you customize roles and permissions for teammates, freelancers or clients that give them the functionality to fulfill their role.
-
Get to market faster and maintain brand consistency by creating, sharing and reusing libraries of design assets, typography themes and colors.
Editor X enables you to elevate your client’s experience with exceptional service:
-
Give clients transparency at every stage of production with custom viewing permissions and live comments for instant feedback.
-
Let clients manage content from their dashboard using an integrated, code-free CMS.
-
Incorporate a complete marketing, SEO, and CRM suite to help clients drive traffic, generate leads, and manage branded campaigns.
-
Create websites clients can be confident in with market-leading site uptime, secure server infrastructure and fully maintained hosting.
Great platform + Great service = 😊 Happy client + 😊 Happy freelancer
By now, you can tell that it’s awesome, but here are a few other highlights on using Editor X.
What You Can Do With Editor X
I’ll talk about this in more detail in a future article, but for now, here are a few cool things you can do and how it works:
WORKSPACE
This is where the magic happens (and where you’ll spend most of your work when you’re not playing tennis or chilling on the beach with all the time you’ll save).
Here’s an overview of the Editor X Workspace:
Canvas
Wide open, with the resizing handles at the sides to view and design your site at any viewport width.
Add Panel
From here you can add any element to the canvas, like for example text, layouting tools, media, but also all the business solutions, like ecommerce, blog and others.
Inspector Panel
From the Inspector Panel you can see and control the exact properties of each element on your canvas: their size, positioning and behavior.
Breakpoints
Editor X lets you rearrange your design per breakpoint, and make sure the website looks great on every screen size. You can rearrange your layouts, choose what to show or hide, and tailor the styling at every viewport size.
SITE STRUCTURE
Sections and Containers
Sections are the building blocks of the site. By default, they span the width of the browser, and you can set the height as you wish.
A container is a layouting tool that helps structuring the content on the site (within sections). You can attach elements to a container like text, images and grids.
You can control the hierarchy between the section, containers and other elements on your site through the Layers Panel.
Masters
You can mark as Masters the sections that you want to save and reuse on other pages of the site.
LAYOUTING
CSS Grid
2-dimensional layout structure that lets you arrange content in columns and rows.
You can apply a grid to any section or container, and adjust its structure and dimensions as you need.
Designing with CSS Grid gives precise control over the positioning of elements at every viewport.
Stack
Stacking is a way to control the relationship between elements that are arranged above and below each other on the canvas.
Use it to prevent overlap - stacking automatically puts elements inside a Flex container which makes them keep the right distance from each other when the viewport changes size.
Layouter
Layouting tool based on Flexbox technology, made up of multiple containers. Layouters are responsive by default - they automatically adjust to each viewport.
You can adjust the layouters according to your needs by adding/removing containers, changing their sizes and positions, etc.
Repeater
Layout made out of many identical containers, which serves to display unlimited content keeping a uniform style across every container - so you can design just one of them and multiply it as many times as you wish.
The tool is based on Flexbox, so the Repeater’s layout is automatically responsive and adjusts by itself to each viewport.
The data to populate your Repeater can be added manually to each item of your repeater, or synced behind the scenes using a database.
COLLABORATION
Design Libraries
Design libraries are collections of typography, color themes and design assets that can be saved and reused across multiple sites.
It’s a great tool for boosting velocity and maintaining brand consistency. Teams can access, share and reuse libraries across sites under the same account — to streamline collaboration.
So whether you’re a freelancer, agency owner, or a web designer / developer working at an agency, I think we can clearly see that:
No-code is the future of web design.
— Kyle Prinsloo (@kylepdotco) April 11, 2022
And more importantly, how this can all be done using Editor X.
Where To Learn Editor X
A lot was said, and I’ll expand on a few topics in future articles, but for now, here are some great learning resources to learn Editor X:
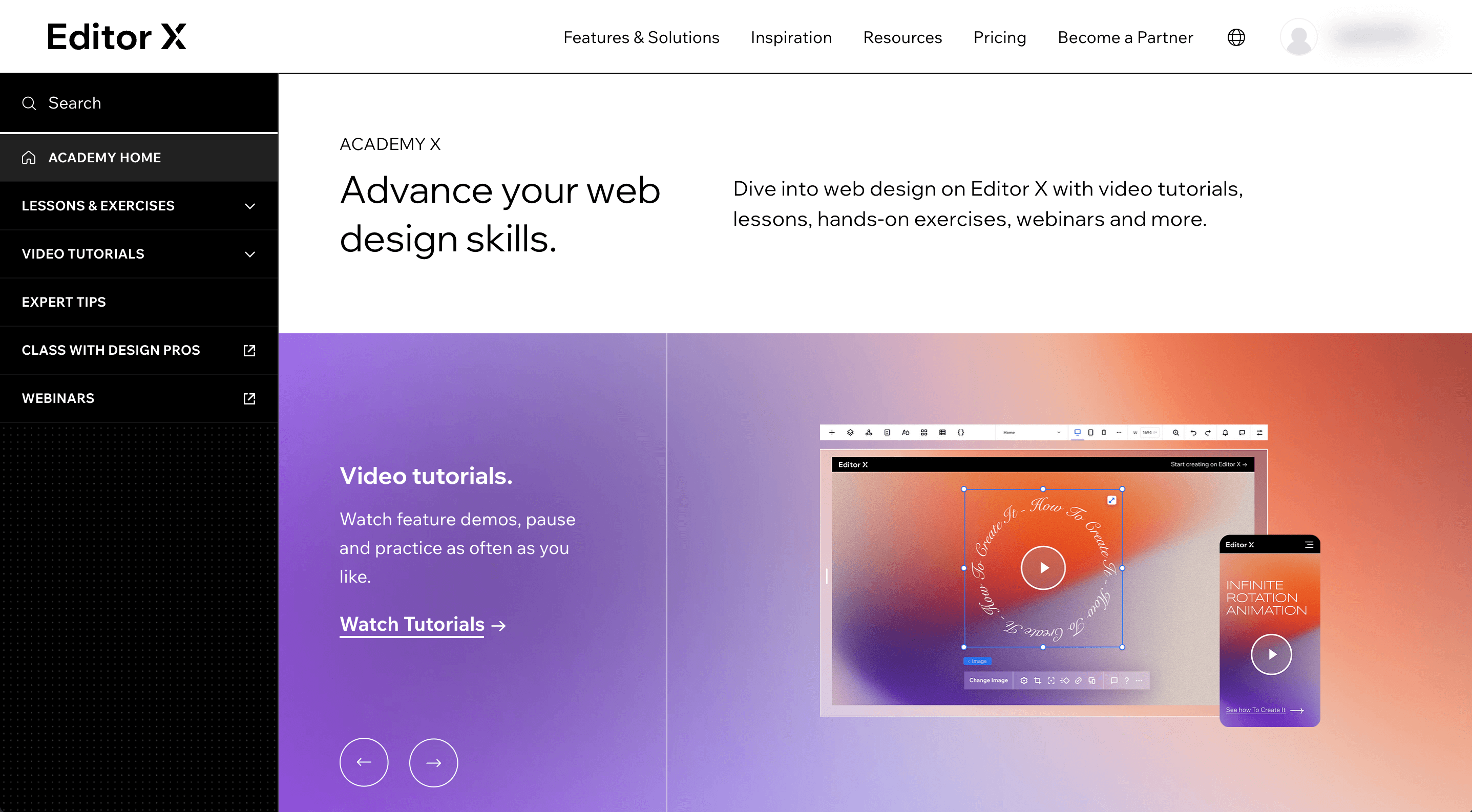
If you’re a Beginner:
Start with Academy X, it has everything you need to know.

Watch this Editor X webinar:
Go through all the YouTube videos on World of Editor X:

If you’re more Advanced:
My friend Adrian has an awesome YouTube channel called Codex Community:

I Love Editor X YouTube channel features some incredible things you can do with this platform:

That’s it! If there’s one takeaway you can take from this article, it’s this:
Work smarter, not harder.
Thanks for reading and I hope you found this article helpful 🙂
Also, thanks to my mom for reading ♥️
Go make me and my mom proud and share this article.
A big thank you to Editor X for sponsoring this article. I don’t put anything on my blog that I don't recommend.
You can try Editor X for free and let me know what you think 🙂
It’s something I’ve been using and I plan to use it for personal and client projects.
To your freelancing success,
-Kyle
 by Kyle Prinsloo Last updated Apr. 20, 2022
by Kyle Prinsloo Last updated Apr. 20, 2022